ブログ・サイトの表示速度は、PV数に影響し、
表示速度が遅いと、そのまま別サイトへ移動する方も多くいると思います。
たったこれだけでブログ・サイトの表示速度が
格段に良くなるって方法はほとんどないと思います。
CSSを圧縮する程度では、目に見えての表示速度UPは期待できませんが、
一つ一つ少しずつ、色んな無駄を省き、表示速度UPのための作業を行っておきましょう。
ブログ・サイトの表示速度を調べる場合は
コチラ→ Google PageSpeed Insights を利用しましょう。
CSSの圧縮とは?
ブログをカスタマイズする際に、CSSをカスタマイズすると思いますが、
通常は編集しやすいよう、見やすいように隙間や段落、文などがあります。
その無駄を省いてCSSを縮めることにより、無駄な読み込みがなくなるため、
ページの読み込み速度が上がり、表示速度も速くなります。
例えば、h2・h3・h4のCSSですが、通常は↓のように大きくなりますが、
.article h2 {
border-left: 0 none;
padding: 15px 30px;
}
.article h3 {
position: relative;
margin: 0 0 1.5em;
padding: 0.8em 0 0.8em 1.5em;
border: 3px solid #4b6f9e;
font-size: 1.153em;
font-weight: 700;
}
.article h3:before {
content: "";
position: absolute;
background: #4b6f9e;
top: 50%;
left: 0.5em;
margin-top: -15px;
height: 30px;
width: 8px;
border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
}
.article h4 {
margin: 0 0 1.5em;
padding: 0.8em;
border-top: 4px double #4b6f9e;
border-bottom: 4px double #4b6f9e;
font-size: 1.15em;
font-weight: 700;
}
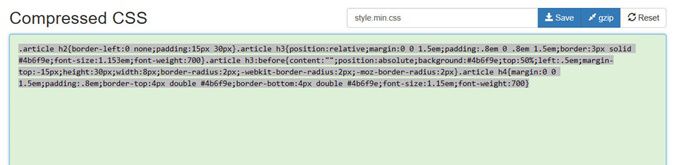
CSSを圧縮することにより、下↓のように小さくコンパクトになります。
.article h2{border-left:0 none;padding:15px 30px}.article h3{position:relative;margin:0 0 1.5em;padding:.8em 0 .8em 1.5em;border:3px solid #4b6f9e;font-size:1.153em;font-weight:700}.article h3:before{content:"";position:absolute;background:#4b6f9e;top:50%;left:.5em;margin-top:-15px;height:30px;width:8px;border-radius:2px;-webkit-border-radius:2px;-moz-border-radius:2px}.article h4{margin:0 0 1.5em;padding:.8em;border-top:4px double #4b6f9e;border-bottom:4px double #4b6f9e;font-size:1.15em;font-weight:700}
こうしてコンパクトにまとめることを圧縮と言い、
圧縮したものを戻すことを解凍と言います。
CSS圧縮用のオススメサイト
CSSを圧縮できるサイトやツールなどは数多くあるようですが、
私が利用させて頂いているものはブラウザ式で、簡単にCSSの圧縮が行えます。
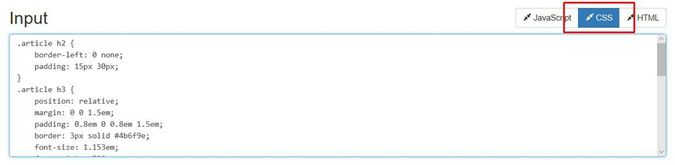
トップページにある「input」の枠内にCSSを張り付け、
右上の「CSS」ボタンをクリックすれば、圧縮されたCSSが表示されます。
あとは自分のサイトに圧縮したにCSSを張り替えるだけでOK。簡単ですね。


CSS解凍用のオススメサイト
CSSを圧縮した後に、カスタマイズをやり直したい、
CSSを再編集したい場合には、圧縮されたままだと編集しにくいため、
CSSを元に戻して編集を行いましょう。
CSSの解凍サイトもたくさんあるようですが、
私も利用させて頂いてて、使いやすいサイトです。
左側に圧縮したCSSを張り付ければ、右側に解凍されたCSSが表示されます。
たったこれだけ。CSSの解凍も簡単ですね。

まとめ
以上2つのサイトで、CSSの圧縮・解凍が簡単に行えます。
CSSの圧縮では、ほんの気持ち程度にしか効果はないと思いますが、
小さな積み重ねが重要なので、削減できるところはしっかりと削減しましょう。
ブログ・サイトページの読み込み速度向上・表示速度UPにつながる参考記事





コメント