Google AdSense (グーグルアドセンス) に
結構前に追加された広告が以下の3点。
- 関連コンテンツ
- インフィード広告
- 記事内広告
関連コンテンツは、前々から利用させて頂いており、
利用後のクリック率は大幅にUPしました。
今回は AdSense の「インフィード広告」と「記事内広告」を利用したく
広告の追加につまずいた部分と、その後のブログ修正についての記事。
インフィード広告・記事内広告を今頃追加した理由
インフィード広告と記事内広告は結構前から利用できる状況だったのですが、
私の勘違いから、2つの広告ユニットの追加が、今頃になってしまいました。
それはなぜか?…
「インフィード広告と記事内広告を利用するには、関連コンテンツと同じように、ブログの条件を満たさなければ利用できない」と勘違いしていたからです…。
関連コンテンツは誰でも使えるというわけではなく、ブログの記事数やPV数などによって利用できる・できない、の審査があり、インフィード広告・記事内広告も同様、使えるかどうか審査されているものだと勘違いしていました。
それが全く関係ないw
Google AdSenseの審査を通過しているのであれば、誰でも使える広告なのです。
ではなぜそんな勘違いが起こったか?
それは、Windows10標準ブラウザの「Microsoft edge」で作業していたからです。
AdSense (アドセンス) の広告ユニット作成はchromeで
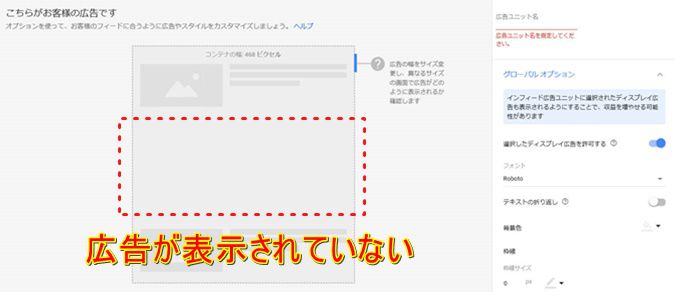
普通であれば、広告ユニット作成画面ですでに広告が表示され、
その表示を見ながらレイアウトなどを変更するのですが、
Microsoft edgeでユニットの作成を行った場合、まず広告が表示されない。
Microsoft edge でインフィード広告を作成した場合
また、広告ユニット名などを記入し、一番右下の「保存してコードを取得」をクリックしても、コードが表示されず、何事もなかったかのように編集画面にとどまっていたため、
「なるほど。これはまだ掲載するための条件が満たされていないんだな」
と、勘違いしていたのですw
これはインフィード広告などが利用できるようになってからずっとです。
なのでAdSenseのヘルプフォーラムで質問をしたところ、
インフィード広告フォーマットの自動生成機能は、サイトの構成やフィードの構成、フォーマットなどにも依存します。全てのサイトに対応できるわけではないと認識しています。フォーマットの自動作成はできなくても、マニュアルでインフィードを設定して、設置することは可能だと思います。
といわれ「なにぃっ?」と思い、
相当前から起動してないPCを叩き起こし、そちらで確認したら、なんと…!
結局「あれ?ブラウザの問題か?」となり、Microsoft edgeではなく
「chrome」でAdSenseを開いてみたところ…
chromeでインフィード広告を作成した場合
ということでした…。
chromeで広告ユニットを作成すれば、広告コードもバッチリ表示されました。
Microsoft edgeは、Windows10標準ブラウザとして当たり前に使っていたのですが、私のPC環境の場合、インフィード広告・記事内広告の広告ユニットが作成できず、広告コードの生成・表示がされなかったようです。
当たり前という感覚…怖いですね。
AdSense (アドセンス) の広告数上限は無くなった?
ということで、chromeを使い
「インフィード広告・記事内広告」の広告ユニットを作成したのですが、
気になったのが、この広告ユニットをどの程度配置していいのか?
ググってみると「AdSenseの広告上限数はなくなった」というような記事が
ぞろぞろと出てくるではありませんか…。
これも全然知らなかった話。(遅れてる~…)
インフィード広告・記事内広告に限らず、全ての広告上限数が無くなったようです。
ただ、並びで広告を表示しまくったりするのはNG。(そもそも表示されないはず…)
広告数は「あなたに任せます」スタイル。
なので、今までより多くの広告を掲載できますが、しすぎには要注意ですね。
スポンサーリンク・広告の表記について
あと気になったのが「スポンサーリンク」や「広告」といった
表記を挿入しなければならないのか?という点。
関連コンテンツに「スポンサーリンク」などの表示は必要ないということは知っていましたが、インフィード広告・記事内広告でもそうなのか気になりググってみましたが…
「表記しても、しなくてもいい」という記事ばかりでしたね。
ただ、表記する場合は「スポンサーリンク」か「広告」以外を使うのは良くないようです。
私の場合は、インフィード広告には表記せず、記事内広告には表記しています。
(関連コンテンツには表記していません)
記事内広告は「スポンサーリンク」がないと、本文と広告の隙間が無く窮屈に。
「スポンサーリンク」の表示を行うことで多少間隔が開くため、
個人的にはこっちの方がしっくりきました。
スポンサーリンクが表記されていても、されていなくても、
クリック数はほとんど変わらない。といった記事もあったので、
ご自分の判断で決めればいいかと思います。
インフィード広告に合わせて、一覧リストのCSSを変更
Simplicityの場合、一覧リストの「記事を読む」が左側に表示されており、
「記事を読む」に枠線などがありません。

なので、インフィード広告に合わせてレイアウトを変更しました。
「記事を読む」に枠線を加え、アンダーラインを消し、右側に移動させました。

これで完了!これと同じでよければ使ってください。
記事を読む:別バージョン(アドセンスのインフィード広告っぽく)、
記事を読む:上↑の別バージョンのリンクホバー時色変更タイプ からお選びください。
(ページ内は色々とごちゃごちゃしてます…)

CSSもほとんどわからず、PC作業が苦手なので、
広告について色々調べたり、広告を作成したり、何度もCSSを変更したりで、
丸一日かかってしまいました…。
あーやっと終わったー!
まとめ
- Google AdSenseでの広告コードが表示されない場合はchromeで開いてみる
- 広告数の上限はなくなった (もちろん表示しすぎはNGだと思います)
- スポンサーリンク・広告などの表記は、どちらでも良い
- AdSenseの広告に合わせて、ブログ・サイトのレイアウトを変えることも視野に。





コメント