WordPress のデフォルトでは、
表の作成や、フォントサイズの変更などをする場合、コードで編集しなければいけませんが、
「TinyMCE Advanced」を利用すると、
表の挿入、フォントサイズの変更、フォントカラーの変更、アンカーリンクの設定、
YouTube動画の挿入など、記事の編集が簡単に行えるようになります。
見やすい記事、読みやすい記事を作成するために、TinyMCE Advanced を利用しましょう。
TinyMCE Advanced のインストール
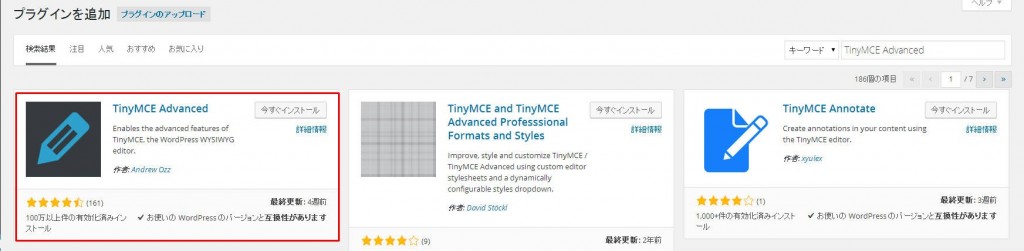
ダッシュボードから「プラグイン → 新規追加」をクリックし、
検索窓で「TinyMCE Advanced」と検索しましょう。
検索後、TinyMCE Advanced の今すぐインストールをクリック。
インストール後「プラグインを有効化」をクリックすれば完了です。
TinyMCE Advanced の設定
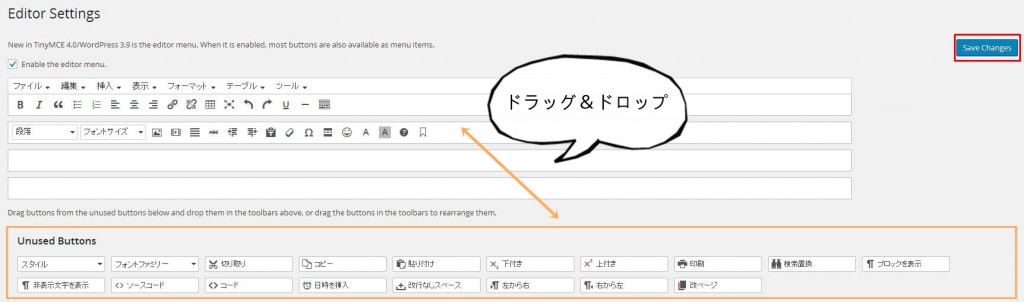
設定の変更は、ダッシュボード左の「設定 → TinyMCE Advanced」をクリックします。
自分の利用したい機能を下の「Unused Buttons」から、
ツールバーへドラッグ&ドロップし「Save Changes」をクリックすれば設定完了です。
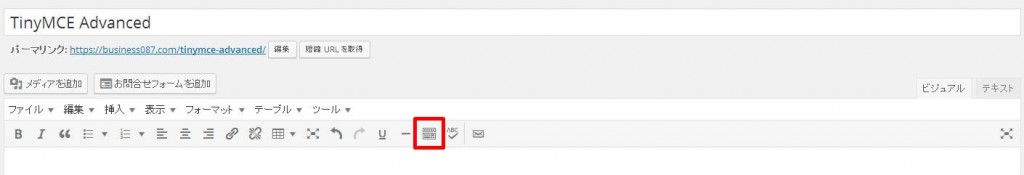
また、ツールバーを表示するには、
赤枠で囲んでいる「ツールバー切り替え」をクリックします。
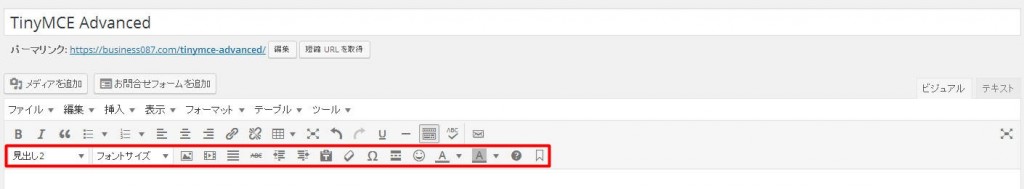
「ツールバー切り替え」をクリックすると、2段目、3段目が表示されます。
これで、設定、表示が完了しました。
TinyMCE Advanced でよく使う機能
TinyMCE Advanced でツールバーに入れておきたい機能、
個人的によく使う機能は以下の6つです。
- テーブル(表の挿入)
- 段落(見出し)
- フォントサイズ
- テキスト色
- 背景色
- アンカー
機能を使う際の説明は必要ないと思うので、
「アンカー」を挿入する際の説明だけ記載します。
アンカーリンクの設定
TinyMCE Advanced でツールバーに「アンカー」をドラッグ&ドロップしてください。
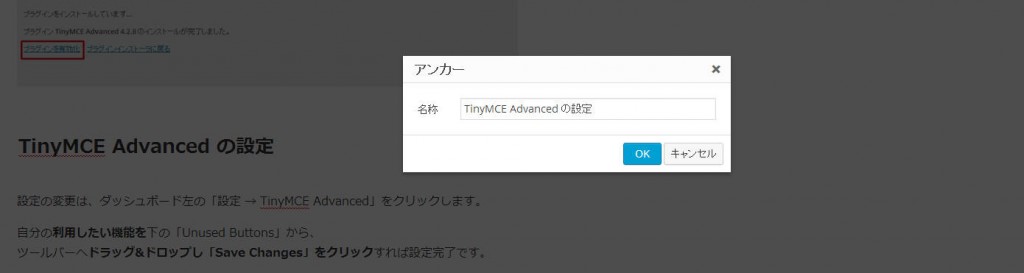
飛ばしたい所にカーソルを合わせ、ツールバーの「アンカー」をクリックします。
名称に文字を入れ「OK」をクリック。(文字は何でもOK)
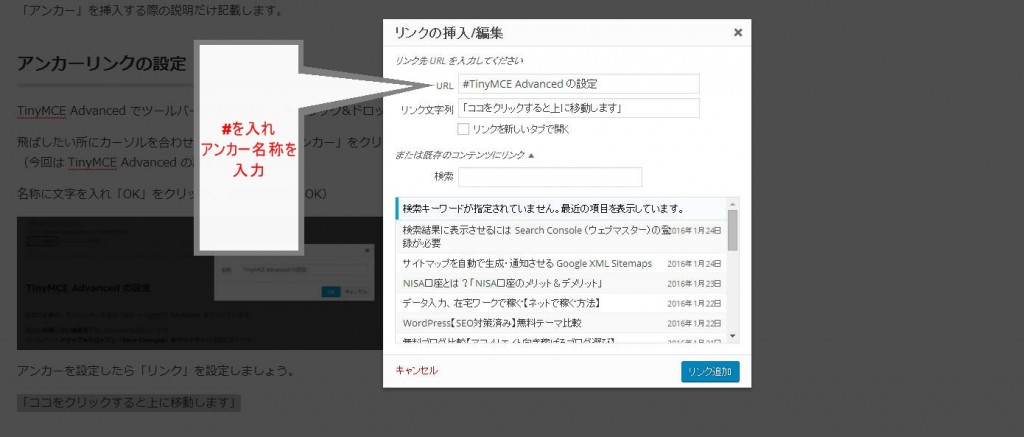
アンカーを設定したら「リンク」を設定しましょう。
リンクを設定する際に URL に「#」と「アンカーの名称」を入力し、
文字列を入力したら「リンク追加」を選択します。
クリックすると「アンカー」を設定したところまで移動します。
通常、移動する際は「スクロール」しません。スクロールさせたい場合は、プラグインの「Easy Smooth Scroll Links」をインストールしましょう。
Easy Smooth Scroll Links のインストール、設定方法はコチラ↓

まとめ
- TinyMCE Advanced は
表の作成、フォントサイズ、フォントカラーの変更が簡単に行える。 - 設定から、ドラッグ&ドロップすればOK。
- ツールバーを表示するには「ツールバー切り替え」をクリック。












コメント