固定ページや投稿ページの本文内に、最新の投稿を表示したい場合、
「What’s New Generator」を利用すれば、簡単に「新着記事」を表示できます。
WordPress のトップページは「最新の投稿」か「固定ページ」のどちらかを選択します。
トップページを固定ページにし、
1カラムでトップページを作成する場合、サイドバーに新着記事が表示できません。
そんな時は WordPressプラグイン「What’s New Generator」を利用しましょう。
サムネイル付きの新着記事を表示したい場合はコチラ↓

What’s New Generator のインストール
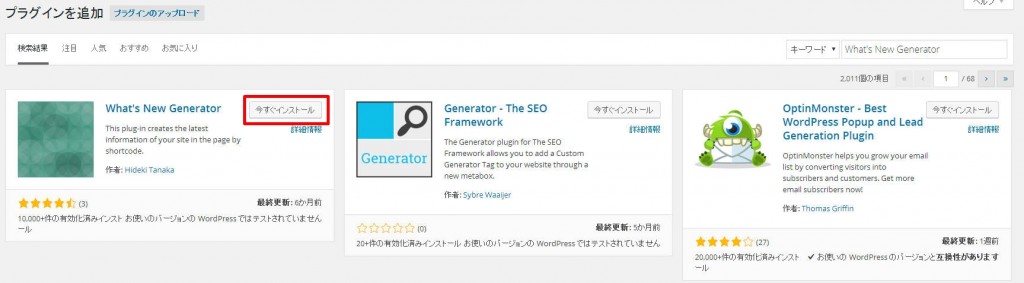
ダッシュボードから「プラグイン → 新規追加」をクリックし、
検索窓で「What’s New Generator」と検索しましょう。

検索後、What’s New Generator の今すぐインストールをクリック。

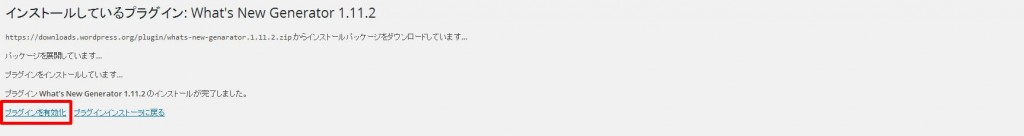
インストール後「プラグインを有効化」をクリックすれば完了です。
What’s New Generator の設定
What’s New Generator で「新着記事一覧」を本文内に挿入する場合、
本文に「ショートコード」を記入するだけでOKです。
そのため、まずは What’s New Generator の設定を行っておきましょう。
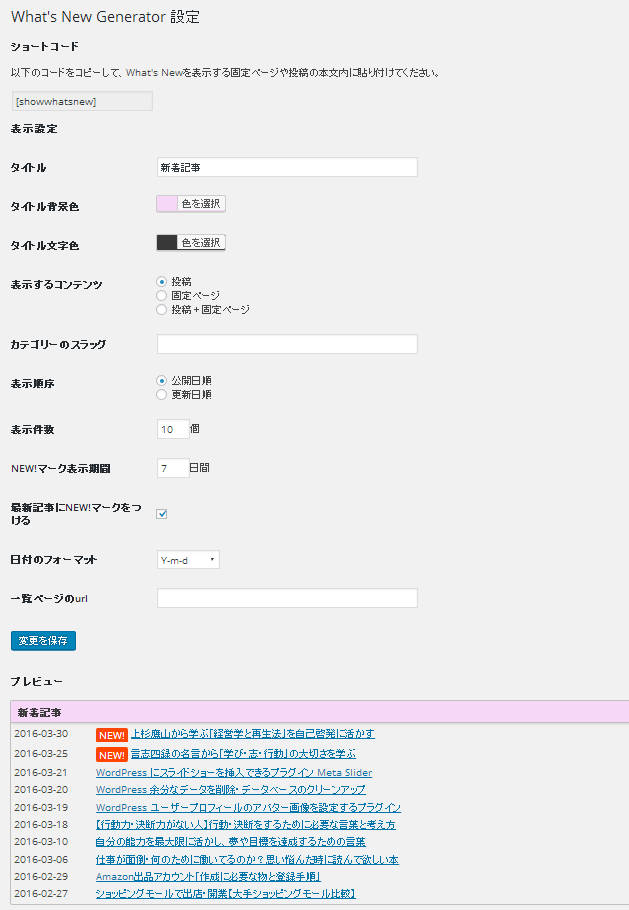
ダッシュボード左メニューの「設定 → What’s New設定」をクリック。
設定と言っても、タイトル・背景色・表示件数などの設定を行うだけです。
自分の好みに合わせて変更すればOK。
変更後は「変更を保存」をクリックすれば「プレビュー」から確認できます。
ショートコードの挿入
ショートコードは設定画面の一番上に記載されています。
それを「固定ページ」もしくは「投稿ページ」の本文内に記入すればOK。
ショートコードなので「フッター」や「サイドバー」などにも挿入可能です。
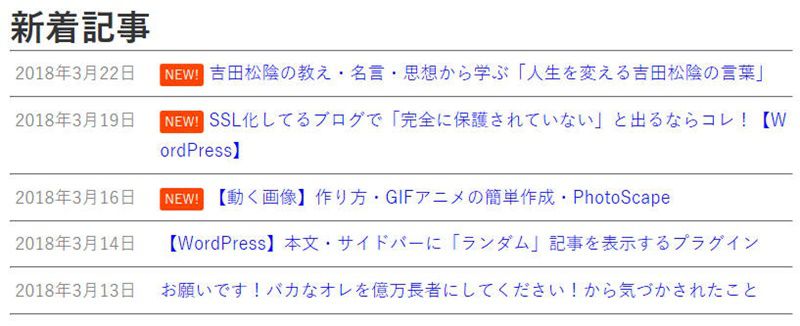
実際に本文内にショートコードを挿入した場合、
↓のように (下のは画像ですが…) 新着記事が表示されます。

これだけで「新着記事一覧」の表示は完了。実に簡単便利なプラグインです。
ランダムに記事を表示するプラグインもあります。

まとめ
- 本文内に「新着記事一覧」を表示するプラグイン。
- インストール・有効化後、ショートコードを挿入すれば表示完了。
- 好みに合わせて設定すればOK。






コメント