ブログの記事内に「目次」があると、
ポイントを把握しやすく、記事の内容も伝わりやすくなります。
キレイにまとまった「読みやすいブログ」を目指すために、
記事内に「目次」を表示しましょう。
目次を表示するプラグイン「Table of Contents Plus」
WordPressで目次を表示したい場合、
プラグインから「Table of Contents Plus」をインストールしましょう。
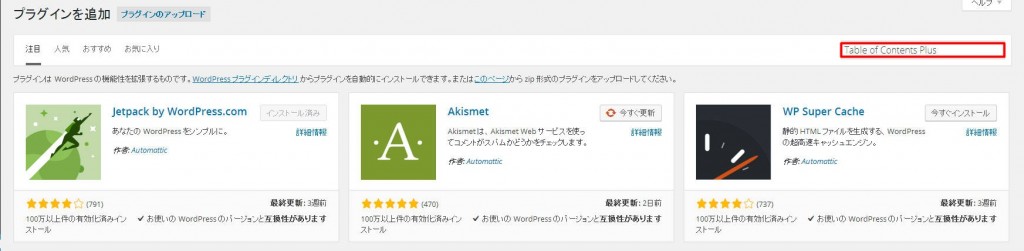
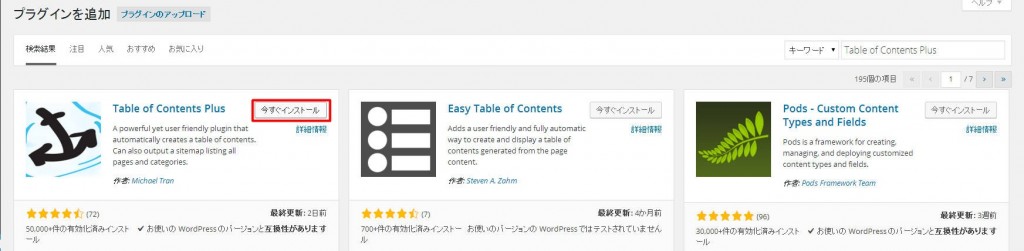
「プラグイン → 新規追加」をクリックし「Table of Contents Plus」を検索しましょう。

「Table of Contents Plus」のインストールをクリック。

有効化をクリックすれば完了です。

「Table of Contents Plus」の設定
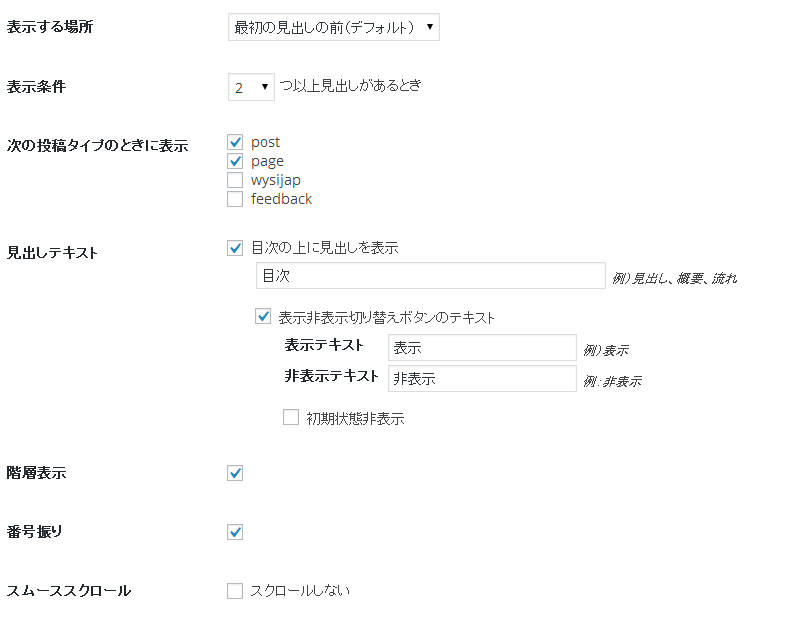
インストールしたら、基本設定を行いましょう。

| 表示する場所 | 見出し前、見出し後、トップ、ボトムから選択。 |
| 表示条件 | 2つ以上から選択可能。 |
| 投稿タイプ | 投稿ページ、固定ページなど、ページ別の表示選択。 |
| 見出しテキスト | デフォルトでは英語表記のため、日本語に変更しましょう。 |
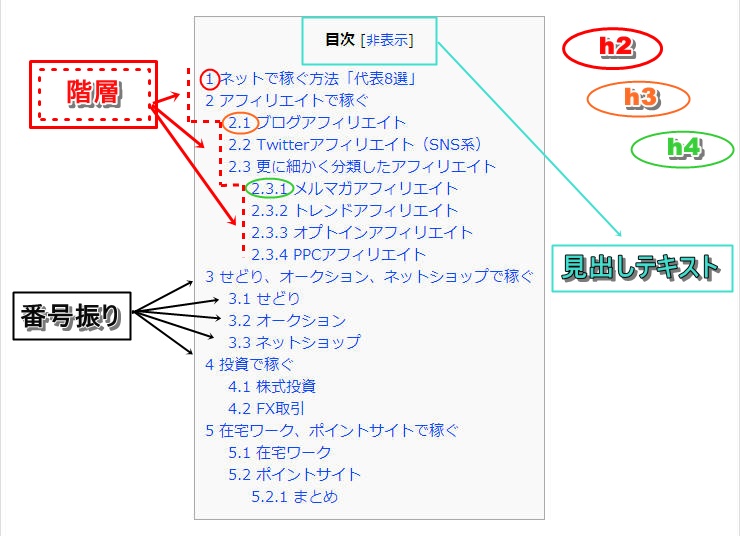
| 階層表示 | 階層を表示するか選択。 |
| 番号振り | 番号を表示するか選択。 |
| スムーススクロール | 目次をクリックした時、スクロールするか選択。 |

- 横幅
- 回り込み
- 文字サイズ
上3点はデフォルトでOKです。
目次のデザイン変更
ブログデザインに合わせて「デザイン」の変更を行いましょう。
「上級者設定」も確認しておこう。
最後に「上級者設定」で
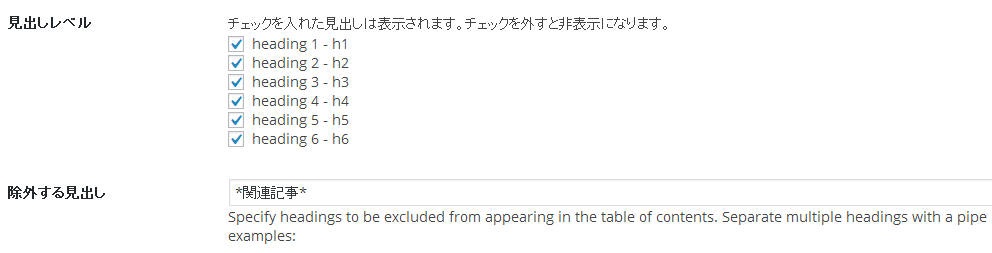
【見出しレベル】と【除外する見出し】の設定を行いましょう。
見出しレベルでは、表示する見出しを選択できます。

また、WordPressのテーマによって「関連記事」が目次に表示される場合があります。
「関連記事」を目次から除外したい場合は【 *関連記事* 】と入力すれば除外されます。
目次を「センター表示」にしたい場合
「Table of Contents Plus」は、
見出しの左寄せと、見出しの右寄せは可能ですが、中央表示の選択ができません。
センターに表示したい場合は、
「外観 → CSS編集」で、以下のソースコードを入力してください。
#toc_container { margin-left: auto; margin-right: auto; }入力すれば、センターに表示されます。
まとめ
- WordPressで目次を表示したい場合「Table of Contents Plus」が便利。
- 細かな設定から、デザイン変更など可能。
- 除外したい目次がある場合、上級者設定から変更可能。
- 中央表示ができないため、センターに表示する場合は、CSSにソースコードを加える。






コメント