ブログ内にスライドショーを挿入したい場合、
「Meta Slider」をインストールすれば、簡単にスライドショーを利用できます。
スライドショーで画像をスライドさせることにより、
他の記事に興味を持ってもらえる可能性が増え、アクセス数の増加につながったり、
トップページ・サイドバーへの挿入なども可能なため、
使い方次第では、デザイン性に優れたブログを作成できます。
また、アフィリエイト・商品販売などにも利用できるため、様々な方法で利用できます。
WordPressにスライドショーを挿入するなら「Meta Slider」を活用しましょう。
有料版では様々な機能が利用でき、無料版では利用できる機能が限られていますが、
個人的には、無料版で十分だと思います。
Meta Slider のインストール
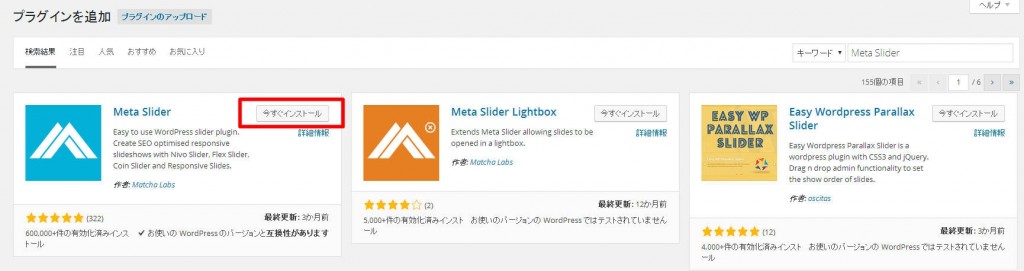
ダッシュボードから「プラグイン → 新規追加」をクリックし、
検索窓で「Meta Slider」と検索しましょう。

検索後、Meta Slider の今すぐインストールをクリック。
インストール後「プラグインを有効化」をクリックすれば完了です。
実際に「スライドショー」を挿入してみる
インストール・有効化を終えたら、
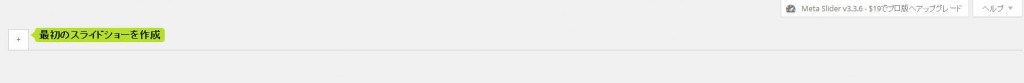
ダッシュボード左メニューに「Meta Slider」が追加されています。
まずは「最初のスライドショーを作成」の【+】をクリックします。

クリックすると「スライドを追加」というボタンが出現します。
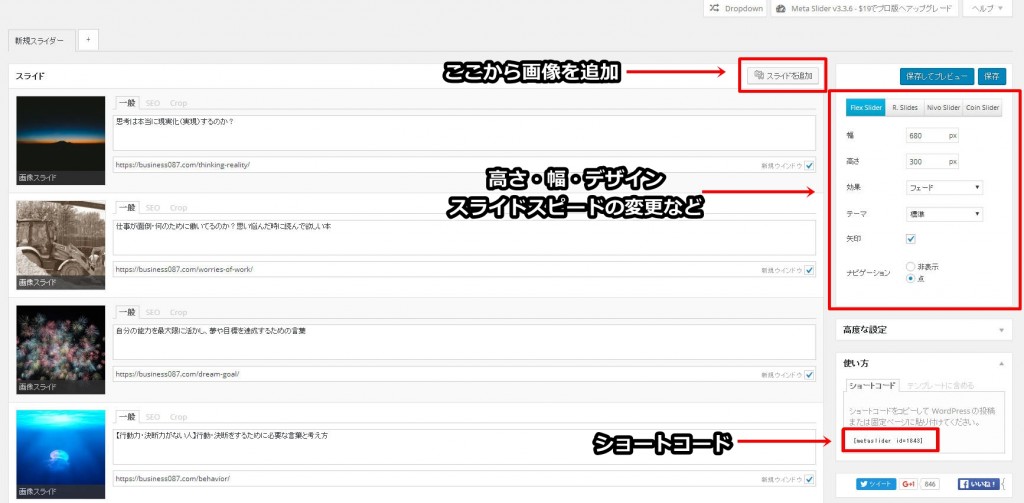
「スライドを追加」をクリックし、スライドさせたい画像をメディアから選択します。
選択後、キャプションの入力や、画像をクリックした際に飛ばしたいURL、
新規ウィンドウで表示するか?などの設定を行いましょう。
画像一つ一つの設定を終えたら、ブログに合わせて、幅・高さなどの調整を行いましょう。
設定を終えたら「保存」をクリックし、
「使い方」に記載されている「ショートコード」の [metaslider id=○○○○] を
ブログ記事内や、ウィジェットなどにショートコードを記載すれば挿入完了です。
無料版では、使える機能が限られていますが、
これだけでも十分クオリティが高く、様々な場面に活用できます。
無料版でも、多少設定の変更が可能なので、自分の好みに合わせてカスタムしてください。
画像のサイズ変更・編集・圧縮などのオススメはコチラ↓
まとめ
- Meta Slider は、スライドショーを挿入できるプラグイン。
- 無料版・有料版があるが、無料版でもクオリティが高い。
- 記事内や、サイドバーなどにも挿入可能。
- 設定を保存し、ショートコードを入力するだけで、挿入完了。






コメント