WordPress のブログ記事内に特定の html コードを挿入したい場合や、毎回一緒のリンク、
固定文を挿入する場合など、一から作成していると面倒で時間が掛かります。
そんな時に便利なのが「AddQuicktag」です。
AddQuicktag は記事編集のツールバー内に、自分独自のボタンを作成できるプラグインです。
AddQuicktag とは?
AddQuicktag は WordPress の記事編集画面に、事前に作成しておいた「タグ」をツールバー内に「ボタン」として登録し、ボタンをクリックするだけで記事内に挿入できる便利なプラグインです。
例えばこの枠↓
↑の枠を記事内に挿入する場合、通常では「ビジュアル → テキスト」に変更し、
下の html コードを入力しなければいけません。
<div style="padding: 15px; border: solid 2px #d1d1d1; border-radius: 10px; background-color: #ffeded;"></div>
メモ帳などにコピーして、毎回コピー&ペーストするのは面倒で時間がかかります。
また「文章」「文章+リンク」などのボタンも作成できます。
よく使う文章やリンクなどを登録しておけば、ボタン一つで挿入可能です。
こういった「よく使用するもの」をボタンとして登録すれば、
作業効率も上がり、記事作成の時間短縮につながります。
AddQuicktag のインストール
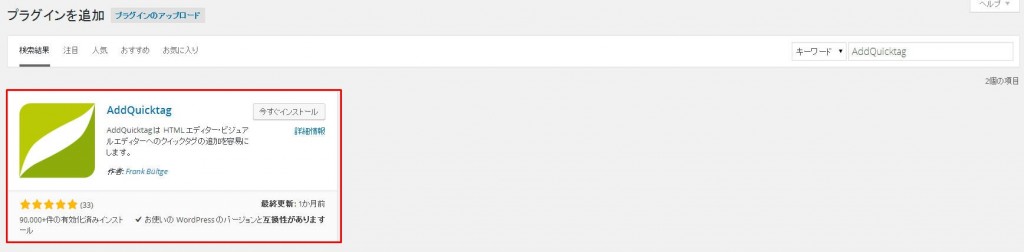
ダッシュボードから「プラグイン → 新規追加」をクリックし、
検索窓で「AddQuicktag」と検索しましょう。
検索後、AddQuicktag の今すぐインストールをクリック。
インストール後「プラグインを有効化」をクリックすれば完了です。

AddQuicktag ボタン作成
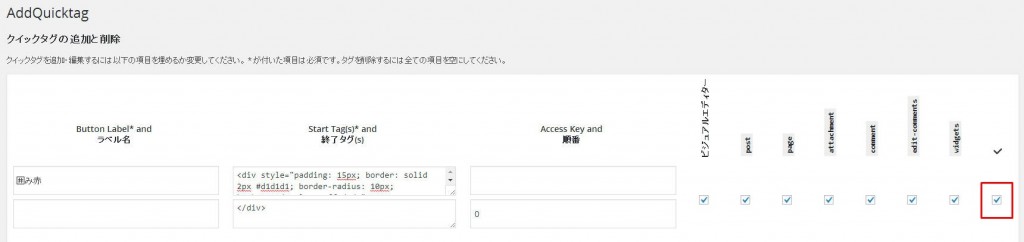
ボタンを作成する場合は、ダッシュボード左の「設定 → AddQuicktag」をクリック。
①まずは「ラベル名」(ボタンの名前)を入力します。
(ここでは 囲み赤 と記入しています)
②次に「タグ」(もしくは文章)を入力しましょう。
上下2段に分かれていますが、上に開始タグ、下に終了ダグです。
上の 赤い枠 を例にすると、終了タグが </div> なので下段へ。その他を上段に入れます。
(下段を使わず、上段だけに記入してもOK)
③最後に一番右のチェックマークをチェックしましょう。
一番右にチェックをいれると、すべてにチェックされます。
最後に「変更を保存」をクリックすれば完了。
これで記事編集のツールバー内にボタンが表示されます。
(変更保存後は、一番右のチェックマークは外れますが気にしなくてOK)
また、登録ボタンが多くなった場合は、
「順番」でボタンの順番を指定し、自分の使いやすい順番に並べ替えましょう。
Quicktag の使い方
ボタンを作成したら、実際に使えるか試してみましょう。
今回は、上の「赤い囲み枠」を例に確認してみます。
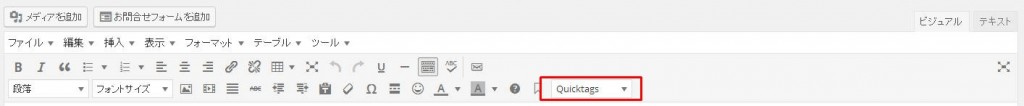
記事編集画面のツールバー内に Quicktags が表示されているのが確認できます。
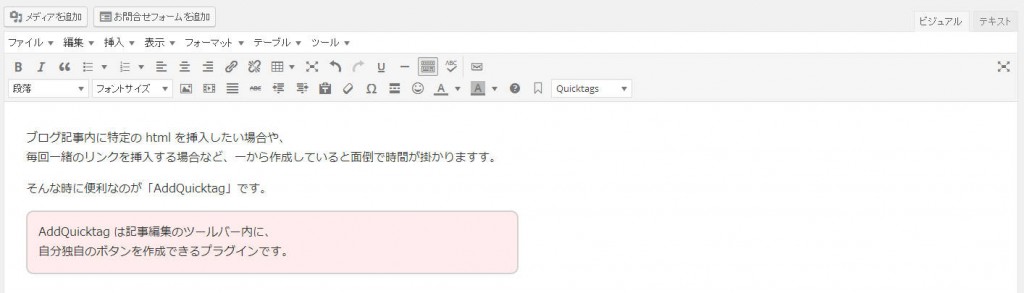
囲みたい文章を選択し、Quicktags から「囲み赤」をクリックします。
クリックすると枠が表示され、文章が囲まれました。これで完成です。
まとめ
- AddQuicktag は記事編集のツールバー内に、ボタンを作成できるプラグイン。
- ソースコードではなく、文章だけでも登録可能。
- 作業効率も上がり、記事作成の時間短縮になる。









コメント