「Jetpack」は、様々な機能を搭載したプラグインで、
Jetpackをインストールするだけで「36」もの機能が使えます。
すごく便利なプラグインなので、
ブログ機能を充実させるためにJetpackを有効活用しましょう。
Jetpackのインストール
まずは、Jetpackをインストールしましょう。
ダッシュボード画面左の「プラグイン」から「新規追加」をクリックしましょう。
クリックすると、プラグイン一覧が表示されている中に、
Jetpackが表示されていると思います。(表示されていない場合は右上の検索窓から検索)
「Jetpack by WordPress.com」の右上にある
「今すぐインストール」をクリックすればインストール完了です。
インストールが完了したら「プラグインを有効化」をクリックすればOK。
「Jetpack」と「WordPress」を連携
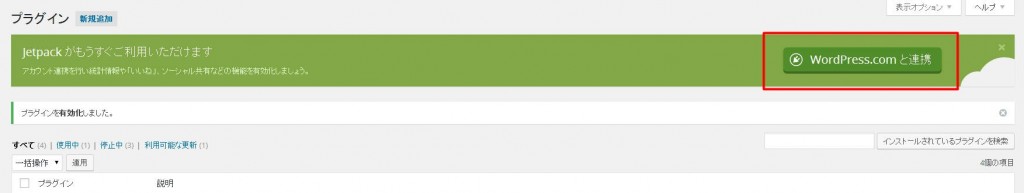
インストール後、ダッシュボード左から「Jetpack」をクリックし、
WordPressと連携させましょう。
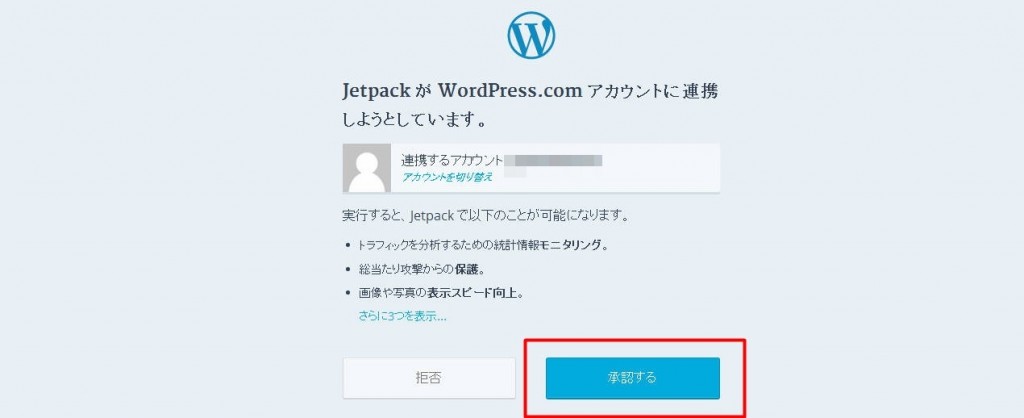
右上の「WordPress.comと連携」クリックすると、下の画面に移ります。
そのページで「承認する」をクリックすればOKです。
また、連携の際、サーバーによって、
Jetpackを利用するには、サイトが公開されていて、
アクセス制限がかかっていない必要がありますと表示される場合があります。
この場合サーバー側で「IPアクセス制限」の無効化などを行えば連携できるようになります。
Jetpack連携後の設定
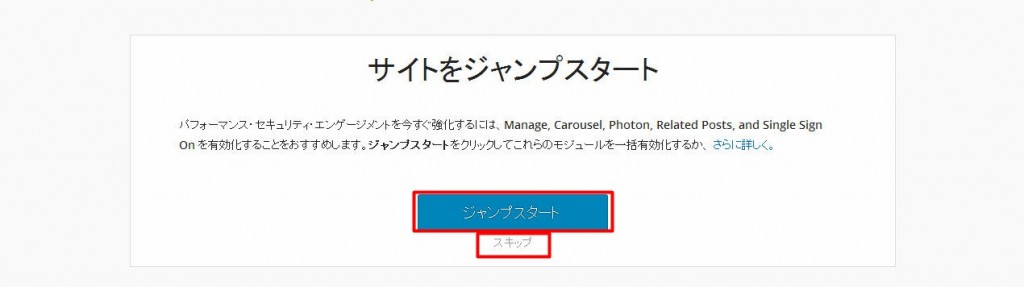
連携後、サイトをジャンプスタートするか否かを選択します。
ジャンプスタートを選択した場合、Jetpackのオススメ機能が有効化されます。
あらかじめカスタムされている「テーマ」を使っている場合や、
Jetpack以外のプラグインで様々な設定を行っている場合、
シャンプスタートを選択すると機能が重複する可能性もあるため、
上記の場合は、スキップして1つ1つ有効化しましょう。
ジャンプスタートした場合、下の画像のように、
オススメの機能が有効化されています。
これで「Jetpack」のインストールは完了です。
「Jetpack」のオススメ機能
Jetpack機能の詳細は、ダッシュボード左の「Jetpack」をクリックし、
「他のJetpack機能を見る」から確認できます。
オススメは「SNSとの連携」「シェアボタンの設置」「アクセス解析」「CSS編集」です。
SNSと連携できる「Publicize」
「Publicize」(パブリサイズ)を有効化すると、
Twitter、Facebook、Google+といったSNSとの連携が簡単に行えます。
「Twitter」「Facebook」の連携方法はコチラ↓をご覧下さい。


シェアボタンを設置できる「Sharing」
「Sharing」を有効化すると、
TwitterやFacebookなど、SNSのシェアボタンを、
ブログに簡単に表示させることが可能です。
アクセス解析を利用する「Site Stats」
アクセス解析を利用するには「Site Stats」を有効化しましょう。
ブログ運営にはアクセス解析が必要不可欠です。
どんなキーワードで流入したか?どのURLがクリックされたのか?など、
細かな情報もわかる、便利なアクセス解析です。
ブログの見た目を変更する「Custom CSS」
ブログテーマの細部を変更したい場合、通常はテーマの編集を行いますが、
「Custom CSS」を有効化し、CSSに書き込むことで簡単に変更可能です。
有効化した場合「外観」に「CSS編集」が追加されます。
h2見出しの変更や、サイドバーの変更など、自分の好きなように変更しましょう。











コメント