記事内に「CSS」「PHP」「html」などのソースコードを挿入したい場合、
普通に記載してしまうと、段落が無くなったり、
色分けされないため、綺麗に表示されません。
SyntaxHighlighter Evolved は、記事内にソースコードを挿入する際、
エディタのように綺麗にソースコードを表示できるプラグインです。
見やすい記事を作成するために、記事内にソースコードを入れる場合は
「SyntaxHighlighter Evolved」を利用しましょう。
ソースコードを表示するプラグインは、
SyntaxHighlighter Evolved の他に、Crayon Syntax Highlighter もあります。

SyntaxHighlighter Evolved のインストール
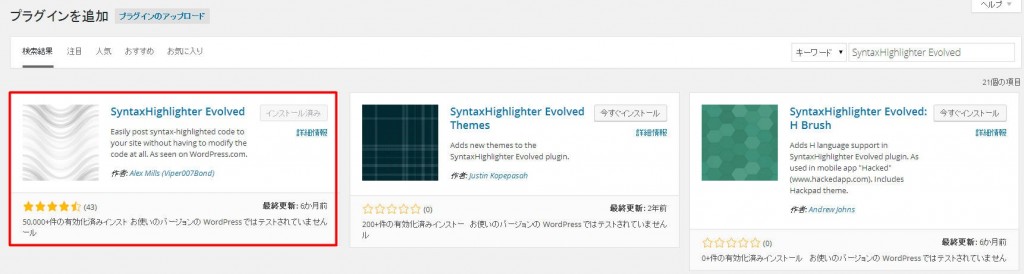
ダッシュボードから「プラグイン → 新規追加」をクリックし、
検索窓で「SyntaxHighlighter Evolved」と検索しましょう。
検索後、SyntaxHighlighter Evolved の今すぐインストールをクリック。
インストール後「プラグインを有効化」をクリックすれば完了です。
SyntaxHighlighter Evolved の設定
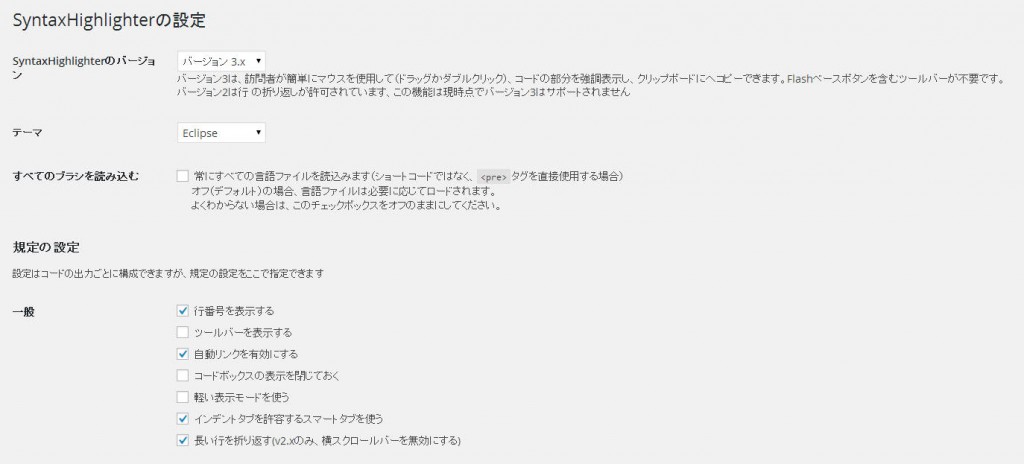
ダッシュボードから「設定 → SyntaxHighlighter」をクリック。
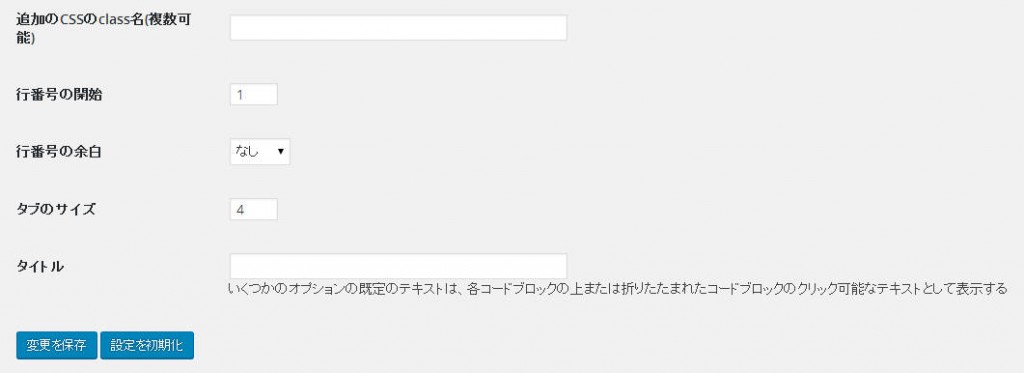
設定はデフォルトで特に問題ありません。こだわる方は変更しましょう。
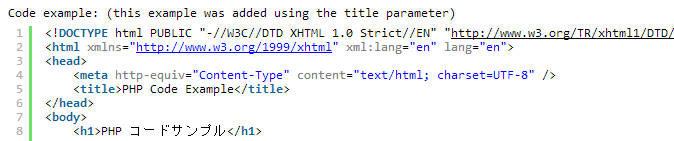
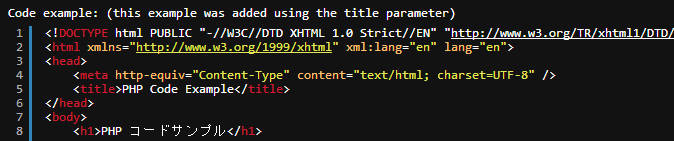
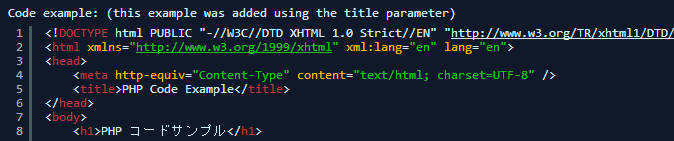
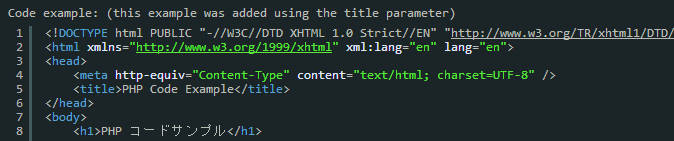
テーマの選択
自分の好きなテーマを選びましょう。
特にこだわらない方は、ブログイメージに合わせて変更しましょう。
Default

Djyango

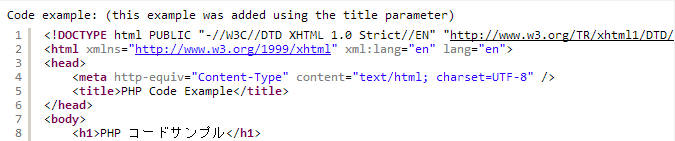
Eclipse

Emacs

Fade to Grey

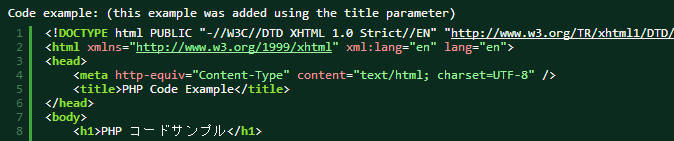
Midnight

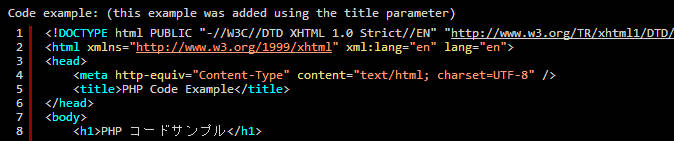
RDark

ソースコード挿入方法
記事内にソースコードを挿入する場合は、
ソースコードの上に [○○] ソースコードの下に [/○○] を挿入します。
CSSコードなら ○○を css に。
PHPコードなら ○○を php に。
htmlコードなら ○○を html を上下に入れます。
#toc_container {
margin-left:auto;
margin-right:auto;
}
(↓の表示はこのブログのデフォルト)
#toc_container {
margin-left:auto;
margin-right:auto;
}まとめ
- SyntaxHighlighter Evolved はソースコードを綺麗に挿入するプラグイン
- テーマを選択し、設定はデフォルトでOK。
- ソースコードを挿入する場合は、上に [○○] 下に [/○○] を入れる。
ソースコードを表示するプラグインは、
SyntaxHighlighter Evolved の他に、Crayon Syntax Highlighter もあります。









コメント