ブログ内に「吹き出し」や「会話」を表示したいことってありませんか?
そんな時に役立つプラグインが「Speech bubble」です。
Speech bubble をインストールすれば、簡単に吹き出しの挿入が可能です。
WordPress で吹き出しや会話を挿入したい場合は「Speech bubble」を利用しましょう。
Speech bubble のインストール
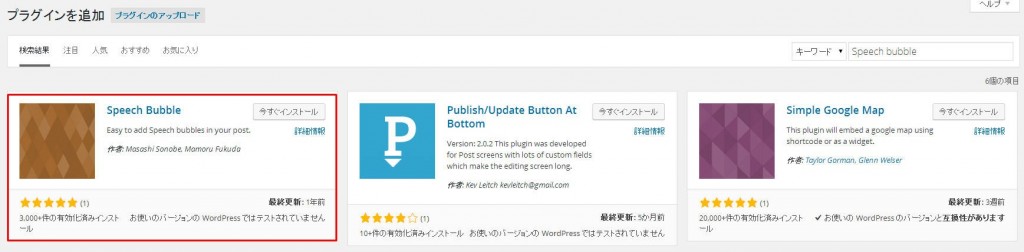
ダッシュボードから「プラグイン → 新規追加」をクリックし、
検索窓で「Speech bubble」と検索しましょう。
検索後、Speech bubble の今すぐインストールをクリック。

インストール後「プラグインを有効化」をクリックすれば完了です。
Speech bubble 基本コード
Speech bubble は、設定の必要はありません。
インストール後、記事内にコードを入力するだけで表示されます。
コードには複数の種類があるため、自分が使いたいコードを選ぶ前に、まずは「基本」のコードを知っておきましょう。
吹き出し機能があるため、この記事の吹き出しは画像で紹介しています。
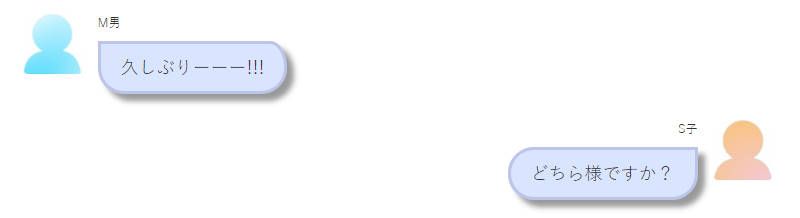
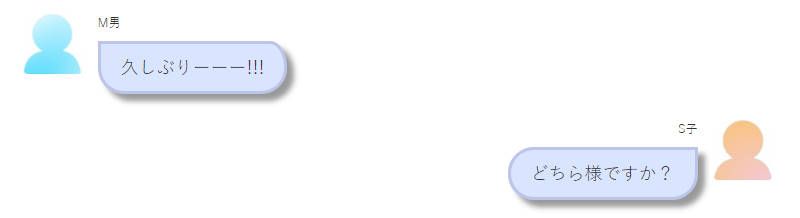
○speech_bubble type="drop" subtype="L1" icon="1.jpg" name="M男"△久しぶりーーー!!!○/speech_bubble△ ○speech_bubble type="drop" subtype="R1" icon="2.jpg" name="S子"△どちら様ですか?○/speech_bubble△

上の吹き出しは Speech bubble デフォルトの形です。
コード内は4つに分類されています。
- type=”drop”
- subtype=”L1″
- icon=”1.jpg”
- name=”M男”
①は「吹き出しのデザイン」を指定しています。
吹き出しのデザインを変更したい場合は “drop” を変更します。
②は「アイコン位置」を指定しています。
左に表示したい場合は “L1” 右に表示したい場合は “R1” で指定します。
③は「アイコン画像」を指定しています。
デフォルトでは “1.jpg” “2.jpg” しかありません。
アイコン画像を変更したい場合は、サーバーに画像をアップロードする必要があります。
(アップロード方法は下に記載)
④は「名前」を指定しています。”M男” “S子” を変更して使用しましょう。
Speech bubble 吹き出しデザイン一覧
コードは9種類あります。
"drop" "std" "fb" "fb-flat" "ln" "ln-flat" "pink" "rtail" "think"drop(デフォルト)
【”drop”】
○speech_bubble type="drop" subtype="L1" icon="1.jpg" name="M男"△久しぶりーーー!!!○/speech_bubble△ ○speech_bubble type="drop" subtype="R1" icon="2.jpg" name="S子"△どちら様ですか?○/speech_bubble△

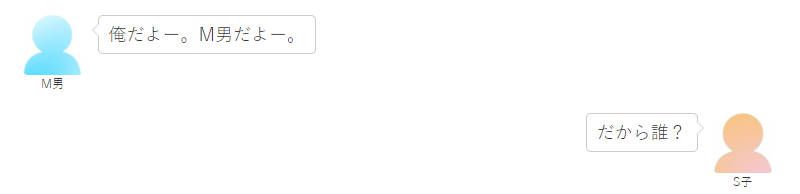
std(スタンダード)シンプル
【”std”】
○speech_bubble type="std" subtype="L1" icon="1.jpg" name="M男"△俺だよー。M男だよー。○/speech_bubble△ ○speech_bubble type="std" subtype="R1" icon="2.jpg" name="S子"△だから誰?○/speech_bubble△

fb(Facebook系)
【”fb”】
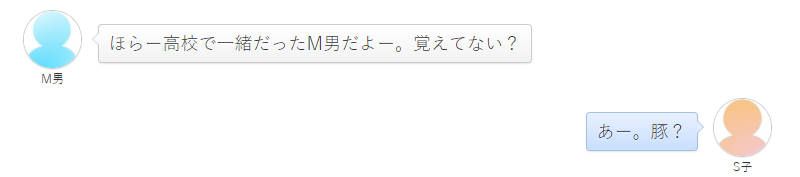
○speech_bubble type="fb" subtype="L1" icon="1.jpg" name="M男"△ほらー高校で一緒だったM男だよー。覚えてない?○/speech_bubble△ ○speech_bubble type="fb" subtype="R1" icon="2.jpg" name="S子"△あー。豚?○/speech_bubble△

fb-flat(Facebook フラット)
【”fb-flat”】
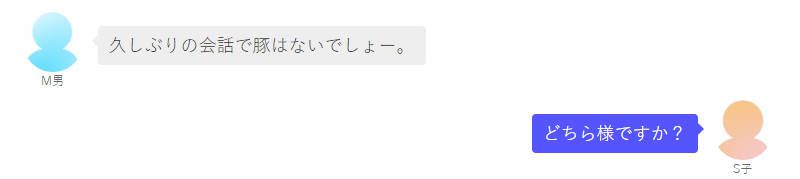
○speech_bubble type="fb-flat" subtype="L1" icon="1.jpg" name="M男"△久しぶりの会話で豚はないでしょー。○/speech_bubble△ ○speech_bubble type="fb-flat" subtype="R1" icon="2.jpg" name="S子"△どちら様ですか?○/speech_bubble△

ln(LINE系)
【”ln”】
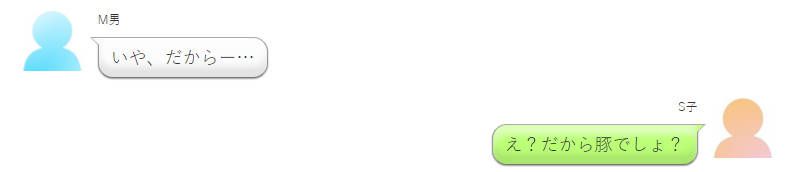
○speech_bubble type="ln" subtype="L1" icon="1.jpg" name="M男"△いや、だからー…○/speech_bubble△ ○speech_bubble type="ln" subtype="R1" icon="2.jpg" name="S子"△え?だから豚でしょ?○/speech_bubble△

ln-flat(LINE フラット)
【”ln-flat”】
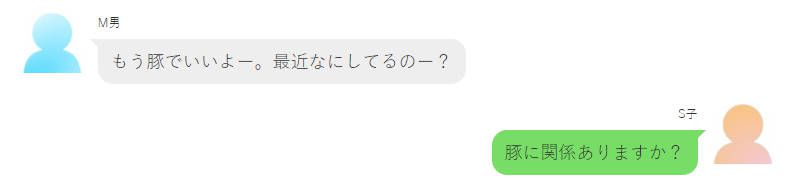
○speech_bubble type="ln-flat" subtype="L1" icon="1.jpg" name="M男"△もう豚でいいよー。最近なにしてるのー?○/speech_bubble△ ○speech_bubble type="ln-flat" subtype="R1" icon="2.jpg" name="S子"△豚に関係ありますか?○/speech_bubble△

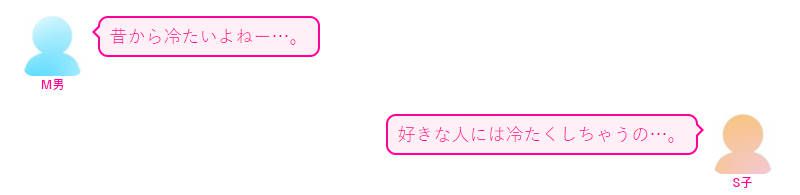
pink(ピンク系)
【”pink”】
○speech_bubble type="pink" subtype="L1" icon="1.jpg" name="M男"△昔から冷たいよねー…。○/speech_bubble△ ○speech_bubble type="pink" subtype="R1" icon="2.jpg" name="S子"△好きな人には冷たくしちゃうの…。○/speech_bubble△

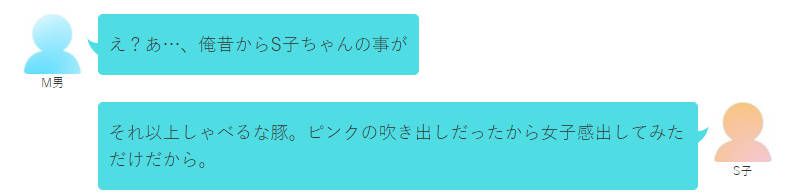
rtail(ブルー系)
【”rtail”】
○speech_bubble type="rtail" subtype="L1" icon="1.jpg" name="M男"△え?あ…、俺昔からS子ちゃんの事が○/speech_bubble△ ○speech_bubble type="rtail" subtype="R1" icon="2.jpg" name="S子"△それ以上しゃべるな豚。ピンクの吹き出しだったから女子感出してみただけだから。○/speech_bubble△

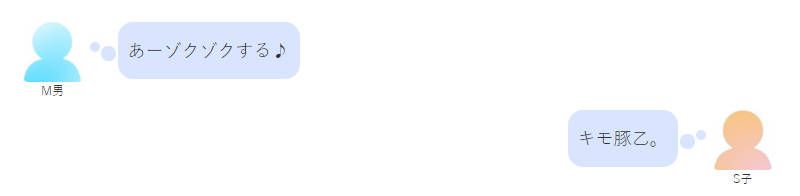
think(思考)
【”think”】
○speech_bubble type="think" subtype="L1" icon="1.jpg" name="M男"△あーゾクゾクする♪○/speech_bubble△ ○speech_bubble type="think" subtype="R1" icon="2.jpg" name="S子"△キモ豚乙。○/speech_bubble△

デザインは以上計9つです。
記事作成の際に、毎回コピー&ペーストでは面倒なので、
AddQuicktag をインストールし、簡単に挿入できるようにしておきましょう。

アイコン画像のアップロード方法
デフォルト以外のアイコン画像を使用したい場合は、
サーバーに画像をアップロードしなければいけません。
私は Xserver![]() を利用しているので、Xserver
を利用しているので、Xserver![]() でのアップロード方法を記載しています。
でのアップロード方法を記載しています。
(他のレンタルサーバーでも、手順はあまり変わらないと思います)
まず、エックスサーバーにログインし「ファイルマネージャ」にログインしましょう。
ファイルマネージャーには「サーバーURL」と「独自ドメインのURL」があると思います。
画像をアップロードしたいURL(独自ドメイン)をクリックし「public_html」をクリック。

クリック後、wp-content → plugins → speech-bubble → img の順に進みます。
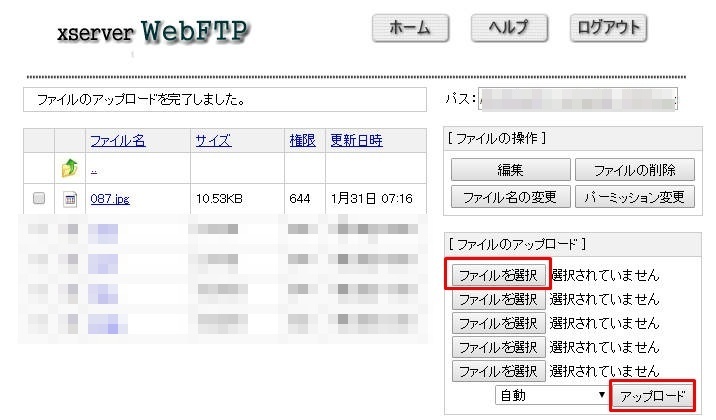
進んだら、画像をアップロードしましょう。
「ファイルを選択」から、アップロードしたい画像を選択し「アップロード」をクリック。

ファイル名の一覧に表示されたらアップロード完了です。
あとは、吹き出しを挿入する際に、
デフォルトの “1.jpg” を、アップロードした “○○○.jpg” に変更すれば反映されます。
○speech_bubble type="drop" subtype="L1" icon="087.jpg" name="087"△アフィリエイト&ビジネスで稼ぐ!No.087ブログ○/speech_bubble△

まとめ
- Speech bubble とは、吹き出しを挿入できるプラグイン。
- 吹き出しの変更は「4つのコード」を変更する。
- 画像はレンタルサーバーからアップロードする。
- AddQuicktag をインストール、設定し、挿入を簡単にしておく。





コメント