WordPressのブログ記事内に、
簡単に「リンクボタン」を挿入できるプラグインが
「Shortcodes Ultimate」(ショートコード アルティメット)です。
プラグインをインストールし、記事内にショートコードを挿入するだけで、
簡単に「リンクボタン」の挿入が可能です。
Shortcodes Ultimate はリンクボタン以外にも「アコーディオン」「ボックス(枠)」
「記事カラムの分割」など、様々なカスタムが可能です。
Shortcodes Ultimate のインストール
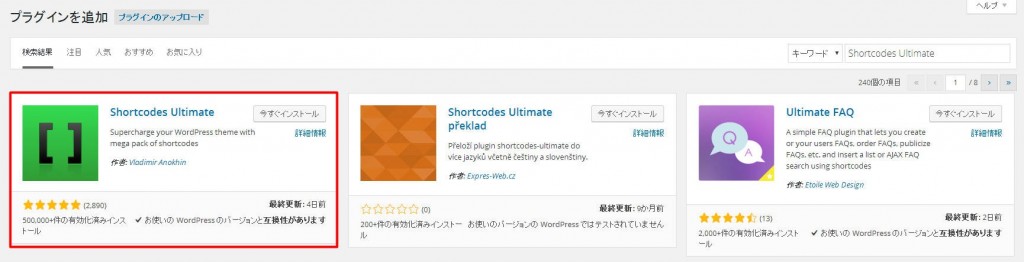
ダッシュボードから「プラグイン → 新規追加」をクリックし、
検索窓で「Shortcodes Ultimate」と検索しましょう。
検索後、Shortcodes Ultimate の今すぐインストールをクリック。
インストール後「プラグインを有効化」をクリックすれば完了です。
記事内に リンクボタン を挿入する手順
Shortcodes Ultimate のインストール・有効化が終わったら、
投稿画面からリンクボタンの挿入が可能です。
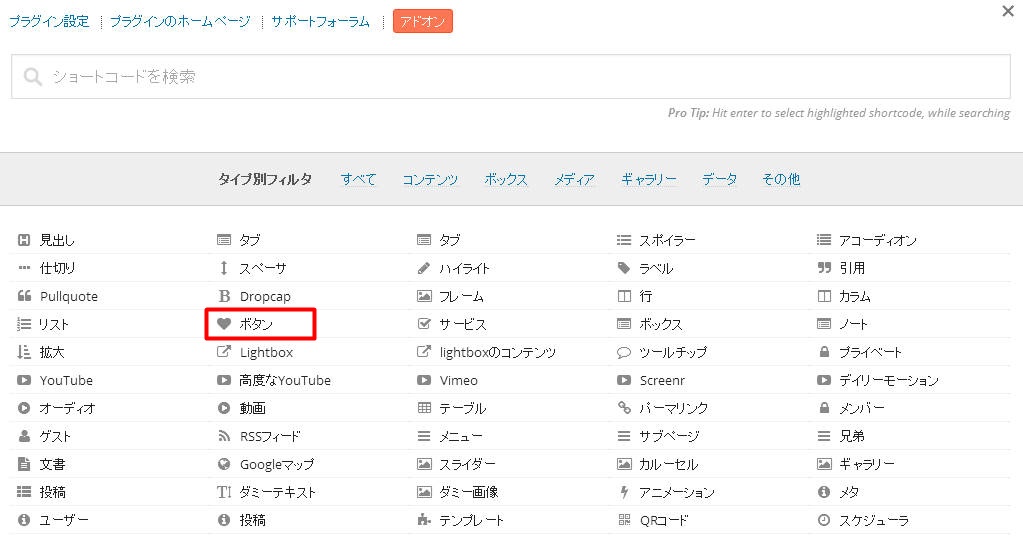
リンクボタンを挿入する場合、記事編集画面の「ショートコードを挿入」をクリックします。

クリックすると、ショートコードで挿入できる機能の一覧が表示されます。

ボタンをクリックすると、ボタンのデザイン・色など、
この画面では、以下の設定が行えます。
- リンク(URL)
- ターゲット(新しいタブで開くか)
- スタイル(ボタンデザイン)
- 背景(色)
- テキストの色
- サイズ(ボタンの大きさ)
- 流体(レスポンシブにするか)
- 中央(中央表示にするか)
- 半径(ボタンの角を丸くする)
- アイコン
- アイコンの色
- テキストの影
- 説明(ボタンの説明文)
- onClick(onClickアクションのためのコード)
- rel属性(rel属性に値を追加)
- Title attribute(title属性)
- クラス(別のCSSクラス)
- コンテンツ(ボタン内テキスト)
設定すべき箇所は
「リンク・スタイル・色(背景,テキスト)・アイコン(色)コンテンツ」です。
設定方法は説明が無くても大丈夫だと思うので、
このページではリンクボタンの「スタイル」を紹介しておきます。
(サイズ:10)(中央表示)(icon:heart)
(Title attribute:WordPress リンクボタン)
Shortcodes Ultimate は、
その他にも様々なショートコードが挿入できるプラグインなので、
色々と試してみて、見やすい個性的なブログを作成しましょう。
Shortcodes Ultimate アコーディオン・ボックスの挿入、カラム変更方法


まとめ
- Shortcodes Ultimate は、ボタン・アコーディオンなどを挿入するプラグイン。
- ショートコードを挿入するだけなので簡単。






コメント