ブログとFacebookを連携することにより、
ブログを更新すると同時に、更新を自動で公開してくれます。
ブログを作成したら「Facebook」と連携させ、
ブログのアクセスアップを図りましょう。
ブログとFacebookの連携方法
ブログとFacebookを連携させるには、
Facebookアカウントを作成し、Facebookページを作成しましょう。
アカウント、Facebookページを作成していない方は、
下のページから、アカウント、Facebookページの作成を行ってください。


Jetpackインストール
Facebookアカウント、Facebookページの作成が完了したら、
WordPressとFacebookを連携させるために「Jetpack」をインストールしましょう。
「Jetpack」は、Facebook、TwitterなどのSNSとの連携や、
アクセス解析、シェアボタンの設置など「36」もの様々な機能が使えます。
ダッシュボード画面左の「プラグイン」から「新規追加」をクリック。
プラグイン一覧が表示されている中に、Jetpackが表示されていると思います。
(表示されていない場合は右上の検索窓から検索)
「Jetpack by WordPress.com」の右上にある
「今すぐインストール」をクリックすればインストール完了です。
Jetpackのインストール方法、WordPressとの連携、設定方法はコチラ

パブリサイズの有効化
Jetpackをインストール後、シャンプスタートを選択しなかった場合は、
「Publicize」(パブリサイズ)を有効化しましょう。
パブリサイズの設定
WordPressとJetpackを連携し、パブリサイズを有効化したら、
パブリサイズの設定を行いましょう。
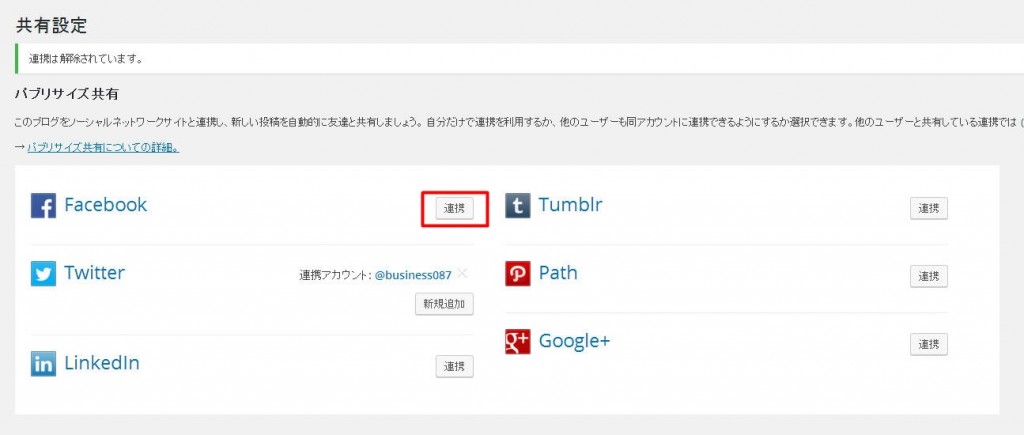
ダッシュボード左の「設定」から「共有」をクリックすると共有設定が表示されます。
連携する前に、連携したいFacebookアカウントをログイン状態にしてください。
ログイン状態にしたら、パブリサイズ共有からFacebookの「連携」をクリックしましょう。
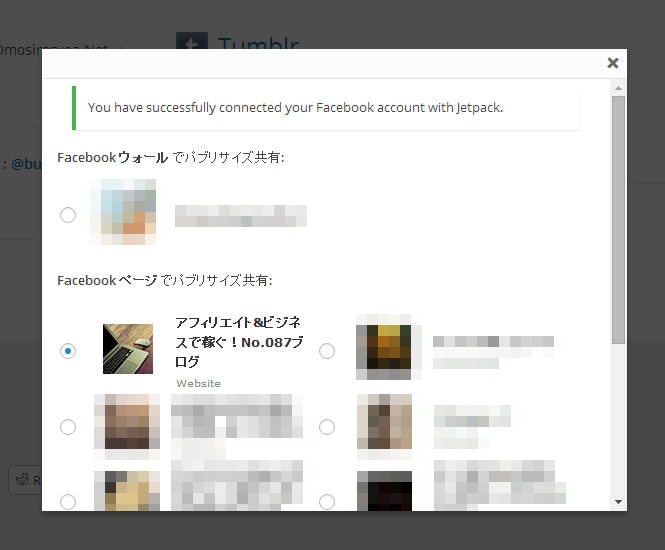
Facebookの「連携」をクリックすると、
ログインしている「個人アカウント」と、
作成している「Facebookページ」が表示されます。
連携させたいページを選択し「OK」をクリック。
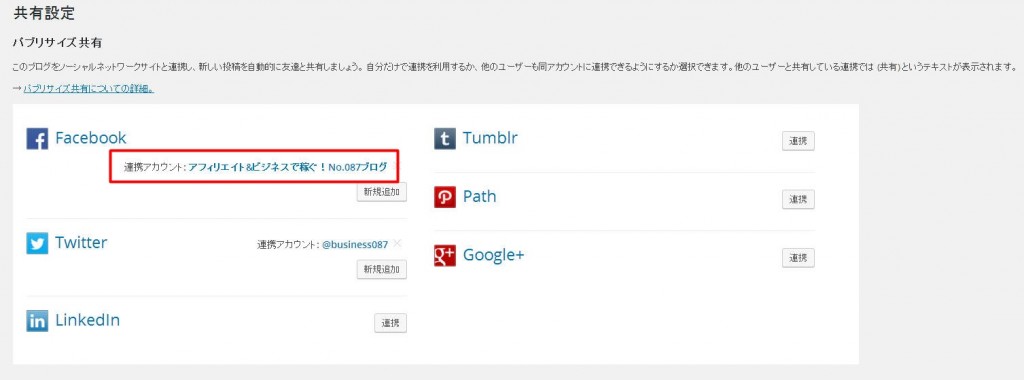
「OK」をクリックすると、共有設定で連携したFacebookページが表示されます。
連携したアカウントが表示されていれば、WordPressとFacebookの連携は完了です。
これでブログを更新したら、Facebookページに更新情報が公開されるようになりました。
「いいね!」が多ければ多いほど、Facebookからのアクセスも多くなります。
アフィリエイトで報酬を得るために、
「いいね!」を増やし、アクセス数をアップさせましょう。
また、Facebookと連携した後は「OGPアプリ」の設定も行いましょう。
「OGPアプリ」の設定を行うことで、Facebookのタイムラインで表示される際に
見栄えが良くなり、クリックされやすくなります。
ブログとFacebookを連携したら「Twitter」も連携しておきましょう。

まとめ
- まず、Facebookアカウント、Facebookページを作成する。
- Jetpackをインストールし、有効化する。
- 有効化したら、JetpackとWordPressを連携させる。
- 「アクセス制限が…」と表示されたら、サーバー側でアクセス制限を無効化する。
- パブリサイズの設定からFacebookを選択する。
- パブリサイズ設定にFacebookページ名が表示されれば完了。








コメント