Googleアドセンス (Adsense) は皆さんご存知、サイトに広告を載せ、
クリックされれば広告収入となる、サイト運営者向けの広告配信サービスです。
最近アフィリエイトサイトの更新から離れていたせいか、(約1年…)
アドセンスで「関連コンテンツ」といった新機能や、モバイル向けの新しい広告が
使用できることに気が付いておらず…(約1年前に追加された機能らしい)
つい最近「関連コンテンツ広告」と「モバイル向け広告」の設定を行いました。
関連コンテンツ広告・モバイル向け広告がどんなものか、設定方法や、
設定してからどう変わったかを記載していこうかと思います。


Googleアドセンス・関連コンテンツ広告とは?
今までは 336×280・250×250・またはビックバナーといった、ディスプレイ広告や、
レスポンシブ広告・テキスト広告といったものが基本でした。

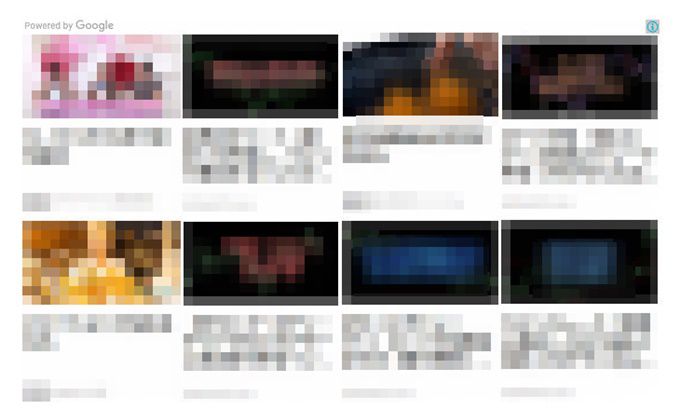
アドセンスの関連コンテンツ広告とは、関連記事の一覧表示に似た広告ユニットで、
パッと見アドセンス広告なのかな?と疑うほど。

広告なんで一応モザイクをかけてますが、
基本的には、左上・左下・上段右から2番目に広告が表示され、
他は自サイトの関連記事が表示されています。
まさに関連記事の中に広告を埋め込んだ広告スタイルが関連コンテンツ広告。
アドセンス関連コンテンツ広告は、皆利用できるわけではない
なぜか良くわかりませんが、Googleアドセンスが提供する
「関連コンテンツ広告」は、利用できるか否か、サイト基準が設けられているようです。
(そもそもアドセンスを利用するには審査が必要ですが…)
調べてみると、関連コンテンツ広告が始まった当初は、結構厳しい基準だったようですが、
今はそんなに厳しくないといった意見が多いようです。
ハッキリとした基準はわかりません。
ちなみにこのサイトでは、今のところ関連コンテンツ広告は利用できませんが、
他のサイトで、1日約300~500PV、約100記事くらいのサイトでは利用できていますので、
そこまで厳しい基準ではないかと思います。
今までの広告制限数+関連コンテンツ広告が利用できる
Googleアドセンスでは、1ページで最大8つの広告が上限です。
- 広告ユニット(3つ)
- リンクユニット(3つ)
- 検索ユニット(2つ)
しかし、上の制限とは別に関連コンテンツが利用できるため、
今までより多く広告を掲載できることになります。
ですが私自身、関連コンテンツ自体の制限数が詳しくわかっておりません。
大半のブログでは、関連コンテンツの使用は1つとなっていますが、
稀に、サイドバー&記事本文後といった、関連コンテンツを2つ使用しているブログを
見かけることもあります。
どちらが正しいのかはわかりませんが、
広告に制限がある Googleアドセンスですから、載せすぎは要注意だと思います。
アドセンス・関連コンテンツ広告の設定
関連コンテンツを利用する方は、すでにアドセンス広告を利用している方だと思いますが、
入口が違うだけで、広告設定はいつもと変わりません。

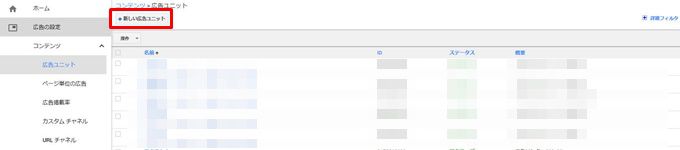
ホームから「広告の設定 → 広告ユニット」→「新しい広告ユニット」をクリックし、
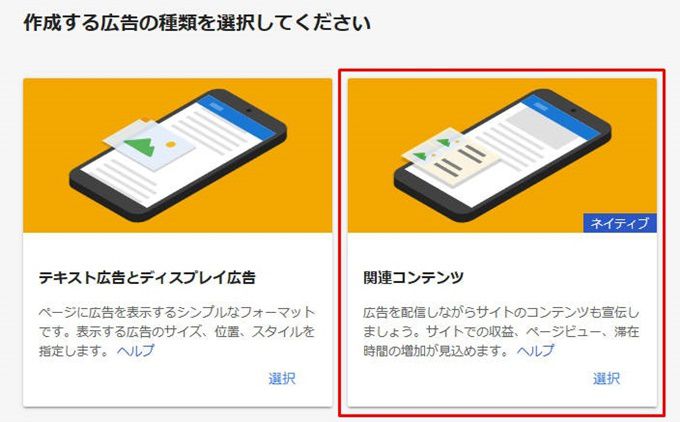
「関連コンテンツ」からユニットを作成します。

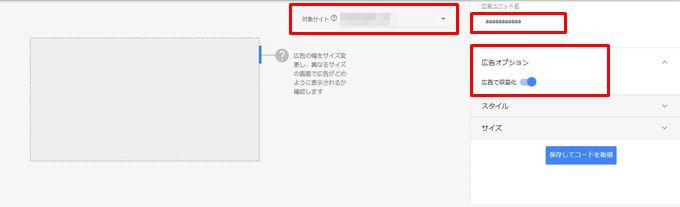
対象サイトで、関連コンテンツを利用するドメインを選択します。
(対象サイトに表示されていないドメインでは関連コンテンツが利用できません)
広告ユニット名を入力し、広告オプションで「広告で収益化をON」にします。
スタイル・サイズは各自設定可能ですが、デフォルトのままで問題ありません。
(デフォルトはレスポンシブ広告)

保存してコードを取得し、コードを記事本文下、もしくはサイドバーといった、
関連コンテンツを掲載したいところに貼り付ければ完了です。
ちなみに張り付けた後すぐ表示されるわけではありません。
私の場合10分くらい待ったような記憶がありますが、
アドセンスには20~30分程度かかる場合があると記載されているので、気長に待ちましょう。
モバイル(スマホ)向けの新しい広告(アンカー・全画面)
続いての新しいアドセンス広告は、(新しいと言っても約1年前…私だけ)
モバイル(スマホ表示)限定の新しい広告機能です。
今までアドセンスでは、アンカー広告 (スクロールしても付いてくる広告) の使用は
禁止されていましたが、モバイル限定のアンカー広告の使用ができるようになり、
更には、サイト内のページを移動する際に全画面広告を表示できる機能が追加されました。
(全画面広告は移動時に毎回表示されるわけではない)
どちらか片方だけを利用することも可能、
アンカー&全画面広告の両方を利用することも可能です。
色々と紹介しているサイトを見た結果、アンカー広告よりも全画面広告の方が、
効果があったという記事が多く見受けられます。
私はスマホのアンカー広告はウザイと思うタイプなので、アンカー広告は利用していません。
PCならいいと思いますが、スマホは画面タッチで常にスクロールするため、
邪魔と思う読者の方も結構いるかと思います。
モバイル(スマホ)向けのアンカー・全画面広告の設定
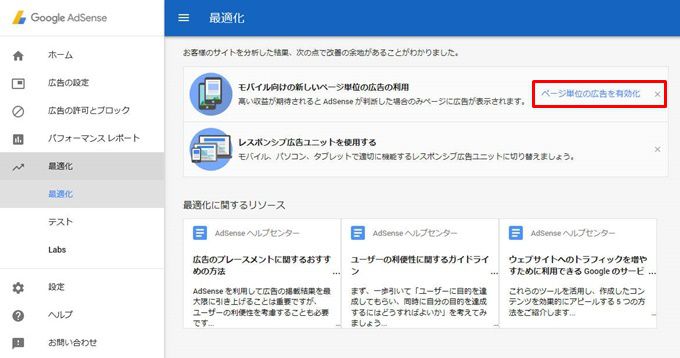
Googleアドセンスのトップページから、
「最適化」→「ページ単位の広告を有効化」をクリックします・

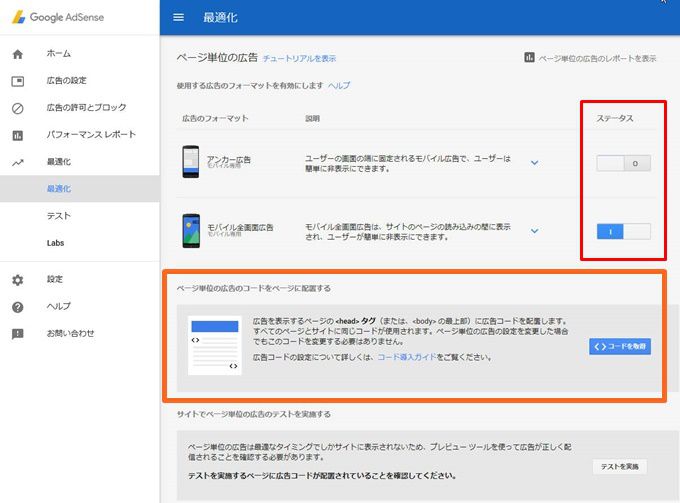
クリック後、まずは下の画像、オレンジの枠にある「<>コードを取得」をクリックし、
アドセンスコードをコピーして、ブログのヘッダータグ内に張り付けましょう。
(WordPress(ワードプレス)では、外観 → テーマの編集 → header.php へ挿入)
広告を表示するページの <head> タグ(または、<body> の最上部)に広告コードを配置します。すべてのページとサイトに同じコードが使用されます。ページ単位の広告の設定を変更した場合でもこのコードを変更する必要はありません。
Google Adsenseから引用

コードを挿入したら赤枠の、アンカー広告・全画面広告のステータスをクリックし、
使用したいモバイル広告をONにすればOKです
実際にモバイル広告が表示されているか確認したい場合は、モバイル端末で挿入した
サイトページにアクセスし、URLの末尾に「#googleads」を追加すればOK。
(詳しくは「<>コードを取得」のすぐ下にある「テストを実施」をクリックしてください)
関連コンテンツ広告・モバイル向け広告を利用した結果
アドセンスの「関連コンテンツ・モバイル向け広告」を導入して、約1か月が経ちました。
詳しい数字は控えますが、(アドセンスの料金とか記載するのってNGだった気がするのですが、他サイトではバッチリ記載しているサイトも見かけます)
導入前と比較すると「収入が約2倍に増えた」という結果になりました……。
私の場合、アドセンスから得られる金額が少ないため、2倍といっても
まとまった収入とは言えませんが、クリック数は明らかに増えました。
とくに「関連コンテンツ広告」を導入してからクリック数が伸びています。
関連コンテンツ広告が利用できるのであれば、即導入することをオススメします。
モバイル向けの広告はあまり変わった印象はありませんが、
スマホ向けのサイトを運営している方の場合、大きな変化が見込めるかもしれません。
使える機能はフル活用して、収入をどんどん増やしていきましょう!





コメント