すばらしいWordPress無料テーマの「Simplicity(2)」を利用させてもらってます。

もう何年もWordPressでブログを更新していますが、いまだに「CSS」って何ぞや?状態。
ブログをカスタマイズしたい!って思っても、自分ではよくわかってないから
CSSでのカスタマイズ方法を検索しまくって、何時間もかけて…
結局最初と何も変わってない…なんてこともしばしば…。
優秀な方々のサイトに載っているCSSをまるっとコピーしているような、
私の個人的なSimplicity用CSSメモです。
誠に勝手ながら、数多くのブログから引用させて頂いております。
Simplicityは無料最強ブログなので、
(その辺の有料ブログも余裕で超えてると思われる)
大体のことは「外観→カスタマイズ」から行えます。
しかもSimplicityは日々更新されていますから、
前はCSSでしかできなかったカスタマイズが、
どんどんSimplicity側の設定でカスタマイズできるようになっているので、
この先、CSSを編集しなくても、何でもできるブログになるでしょう…。
(日々 Simplicity の最新情報をチェックすることをオススメします)
もしこのページのCSSをご利用であれば、
カラー「color:#○○○○」や文字サイズ「○○px」など、
自分に合うように色々変更して試してみてください。
また、引用サイトを掲載している場合は、
本家の優秀なサイトに飛んでもらった方が確実です。
CSSをコピーする際は上からふにゃっとバーが降りてくるので、
右上から2番目の枠をクリックし、コピーしてください
Simplicityでのカスタマイズ(CSS変更)は、子テーマで変更することをオススメします。

「外観 → テーマ編集 → mobile.css」にPCと違う値のCSSを入力してください。
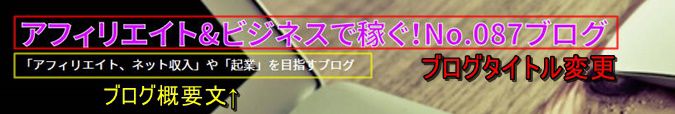
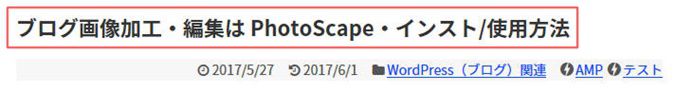
ブログタイトル・ブログ概要・文字の大きさの変更

タイトル:色変更・中央寄せは「外観→カスタマイズ」から行えます。
(タイトル文字外枠色は「-webkit-text-stroke-color: #○○;」で変更)
(タイトル文字外枠太さは「-webkit-text-stroke-color: ○○px;」で変更)
#site-title a {
-webkit-text-stroke-color: #fff;
-webkit-text-stroke-width: 2px;
font-size: 35px;
line-height: 100%;
font-weight: 700;
}
#site-description {
font-size: 24px;
}
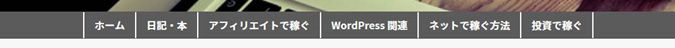
メニュー(グローバルナビ)の中央寄せ・枠線

メニューを画面いっぱいに広げるのは「外観→カスタマイズ」から行えます。
#navi-in{
display: flex;
justify-content: center;
}
#navi-in li{
float:left;
border-left: 2px solid #fff;
border-right: 2px solid #fff;
}
#navi-in li + li{
border-left: 0;
border-right: 2px solid #fff;
}
メニューにアイコンを付ける
コチラ→ WordPressのグローバルナビメニューにアイコンフォントを表示させる方法
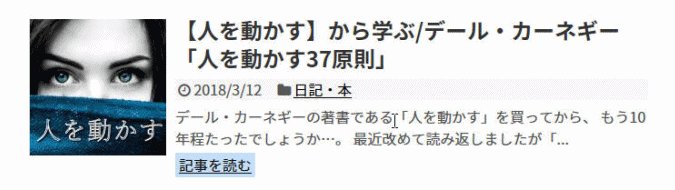
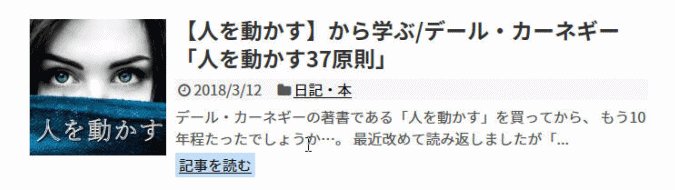
一覧リストのタイトル文字の大きさ・記事を読むの変更

.entry h2 a {
font-size: 20px;
}
(記事を読む の文字サイズを変更したいなら「font-size:○○px;」を追加)
(枠の太さを変更したいなら「padding:○○px;」を変更)
(角を丸くしたいなら「border-radius: ○px;」を変更、必要ないなら削除)
.entry-read a,
.related-entry-read a {
background-color: #c5def9;
padding:2px 4px 2px 4px;
border-radius: 5px;
}
枠色を無くす、もしくは変更
(追加する場合「上の padding:○px と 下の border:○px 」を一緒に変更し調整)

.entry-read a:hover{
color:#ff0000!important;
background-color:#fff;
border:5px solid #fff;
}
.entry-read a,
.related-entry-read a {
padding:2px 4px 2px 4px;
border:1px solid #000;
border-radius: 2px;
}
.entry-read {
text-align: right;
}
.entry-read a:link{
text-decoration: none;
}

.entry-read {
text-align: right;
font-size: 14px;
}
.entry-read a:hover{
color:#000!important;
}
.entry-read a,
.related-entry-read a {
padding:4px 8px 4px 8px;
border:1px solid #000;
border-radius: 2px;
}
.entry-read a:link{
text-decoration: none;
}
.entry-read {
text-align: right;
font-size: 14px;
}
.entry-read a,
.related-entry-read a {
color:#000;
padding: 4px 8px;
border-radius: 2px;
border:1px solid #000;
}
.entry-read a:link{
text-decoration: none;
}
.entry-read a:hover{
color:#ff0000!important;
border:1px solid #ff0000;
}
(一覧リスト・記事ページ、両方のメタ情報の背景色が変わります)

.post-meta {
background-color: #7fbeef;
}
一覧リストの抜粋文字・記事を読むの削除 投稿日・更新日・カテゴリータグの削除

スマホのみ消したいって時などに使えます。
.entry-snippet {
display: none;
}
.entry-read {
display: none;
}
(サイト全体のタイトル下:投稿日・更新日の非表示は、カスタマイズから行えます)
.type-page .post-date,
.type-page .post-update{
display:none;
}
(サイト全体のタイトル下:投稿日・更新日の非表示は、カスタマイズから行えます)
#list .post-meta .post-date{
display:none;
}
#list .post-meta .post-update{
display:none;
}
(サイト全体のタイトル下:カテゴリー削除はカスタマイズから行えます)
#list .category {
display: none;
}
サイト内のリンクホバー時、ピコっと動かす
(更に大きく動かしたいなら○○px;変更)
a:hover {
top: 1px;
left: 1px;
position: relative;
}
/* サムネイル画像にエフェクト */
.entry-thumb,.wpp-thumbnail{
overflow: hidden;
}
.entry-thumb img,.wpp-thumbnail img{
transition: 0.6s ;
}
.entry-thumb img:hover,.wpp-thumbnail:hover {
opacity: 0.6;
-moz-transform: scale(1.1,1.1);
-webkit-transform: scale(1.1,1.1);
-o-transform: scale(1.1,1.1);
-ms-transform: scale(1.1,1.1);
}
記事本文ページの文字サイズ・行間 メタ情報の変更・h2/h3/h4など

.article h1 {
font-size: 22px;
}
メタ情報の変更
引用サイト WordPressテーマ「Simplicity」をカスタマイズする19のポイント
(また上のサイトには、パンくずリストのカスタマイズも掲載されています)

/* メタ情報の大きさを変更し、右側へ*/
.post-meta,.entry .post-meta a {
font-size: 12px;
line-height: 160%;
}
.entry .post-meta {
text-align: right !important;
}
記事ページ:タイトル下にラインを引く

.article h1{
border-bottom: 3px dotted #444;
padding-bottom: 7px;
}

.article h1 {
position: relative;
padding-bottom: .5em;
}
.article h1::before,
.article h1::after {
position: absolute;
bottom: -4px;
left: 0;
content: '';
height: 8px;
}
.article h1::after {
width: 100%;
background: -webkit-repeating-linear-gradient(45deg, #fff, #fff 2px, #aaa 2px, #aaa 4px);
background: repeating-linear-gradient(45deg, #fff, #fff 2px, #aaa 2px, #aaa 4px);
}
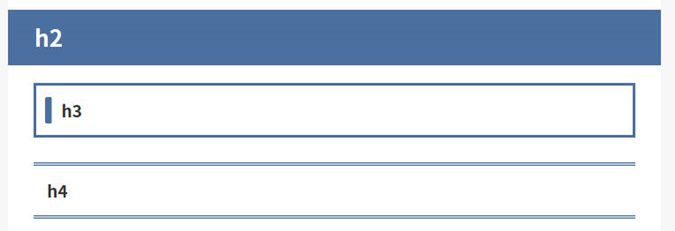
見出し h2・h3・h4 のカスタマイズ

.article h2 {
border-left: 0 none;
padding: 15px 30px;
background-color: #4b6f9e;
color: #fff;
}
.article h3 {
position: relative;
margin: 0 0 1.5em;
padding: 0.8em 0 0.8em 1.5em;
border: 3px solid #4b6f9e;
font-size: 1.153em;
font-weight: 700;
}
.article h3:before {
content: "";
position: absolute;
background: #4b6f9e;
top: 50%;
left: 0.5em;
margin-top: -15px;
height: 30px;
width: 8px;
border-radius: 2px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
}
.article h4 {
margin: 0 0 1.5em;
padding: 0.8em;
border-top: 4px double #4b6f9e;
border-bottom: 4px double #4b6f9e;
font-size: 1.15em;
font-weight: 700;
}
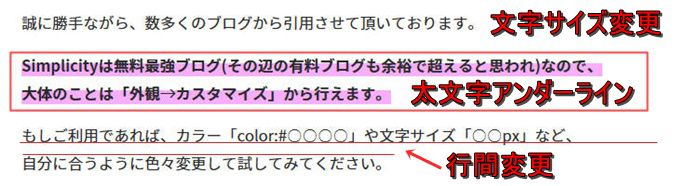
本文:文字サイズ・行間・文字色・太字のアンダーライン

(本文文字サイズの変更はカスタマイズからも行えます)
(フォントの変更もカスタマイズから行えます)
.article {
font-size: 16.5px;
line-height: 180%;
}
body {
color: #2b2b2b!important;
}
(この場合、太字全てにラインが入るため注意が必要)
strong {
background: linear-gradient(transparent 40%,#f9afff 40%);
}
本文を枠で囲む

今や無料最強(有料のものにも勝ってると思う)のSimplicityは、
本文作成中に様々な枠が挿入可能。まずは確認してください。
コチラ→ Simplicity2.6.4公開。ビジュアルエディターの拡張スタイルリストの変更。
シンプルな枠で良いなら
コチラ→ 文章を枠で囲む コード「囲み枠メモ」コピペでOK【まとめ】
もうちょっとこだわった感じがいいのであれば、
コチラ→ CSSで作るおしゃれなボックス(囲み枠)のデザインサンプル13パターン
探し出すときりがないので…ご自分のお気に入りを探してみてください。
メインカラム枠・サイドバー枠の削除
#main,
#sidebar {
border: none!important;
}
サイドバー:タイトル中央寄せ・枠作成

(枠の大きさは「padding:○○px;」で変更)
(角の丸みは「border-radius:○○px;」で変更)
#sidebar h3,
.eye-catch {
text-align: center;
}
#sidebar h3{
background-color: #4b6f9e;
color: #fff;
padding:10px 5px 10px 5px;
border-radius: 10px;
}
フッター:タイトル色・リンク色の変更

(色を変更したいなら「#○○」を変更)
(フッターを背景色と同じ(透過色)にする場合はカスタマイズから行えます)
#footer h3 {
color: #000!important;
}
#footer a {
color: #000!important;
}
カエレバ:ヨメレバ:CSS
 (下のCSSを加え、本文編集時にカエレバリンクをまるっと囲み枠で囲っています)
(下のCSSを加え、本文編集時にカエレバリンクをまるっと囲み枠で囲っています)
.booklink-box,
.kaerebalink-box {
width: 100%;
margin: 0 0 2rem;
padding: 1rem;
background: #fff;
border: 1px solid;
border-color: #eaeaea #ddd #d0d0d0;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
box-sizing: border-box;
zoom: 1;
}
.booklink-box:after,
.kaerebalink-box:after {
content: "";
display: block;
visibility: hidden;
height: 0;
clear: both;
}
.booklink-image,
.kaerebalink-image {
float: left;
margin: 0;
text-align: center;
}
.booklink-image img,
.kaerebalink-image img {
max-width: 128px;
height: auto;
}
.booklink-info,
.kaerebalink-info {
margin: 0 0 0 140px;
line-height: 1.6rem;
}
.booklink-name,
.kaerebalink-name {
font-size: 1.0625rem;
font-weight: 700;
margin: 0;
}
.booklink-name a,
.kaerebalink-name a {
color: #2b2b2b;
}
.booklink-name a:hover,
.kaerebalink-name a:hover {
text-decoration: underline;
}
.booklink-powered-date,
.kaerebalink-powered-date {
font-size: 0.75rem;
font-weight: 400;
}
.booklink-detail,
.kaerebalink-detail {
font-size: 0.9375rem;
margin: 0 0 0.5em;
}
.booklink-link2,
.kaerebalink-link1 {
width: 100%;
}
.booklink-link2 div,
.kaerebalink-link1 div {
float: left;
width: 49.5%;
margin-bottom: 1%;
font-size: 0.875rem;
font-weight: 700;
text-align: center;
box-sizing: border-box;
}
.booklink-link2 div:nth-child(even),
.kaerebalink-link1 div:nth-child(even) {
margin-left: 1%;
}
.booklink-link2 div a,
.kaerebalink-link1 div a {
display: block;
padding: 3px 0;
text-decoration: none;
}
.shoplinkamazon a,
.shoplinkbellemaison a,
.shoplinkbk1 a,
.shoplinkcecile a,
.shoplinkehon a,
.shoplinkjun a,
.shoplinkkakakucom a,
.shoplinkkindle a,
.shoplinkkino a,
.shoplinkrakukobo a,
.shoplinkrakuten a,
.shoplinkseven a,
.shoplinktoshokan a,
.shoplinkyahoo a,
.shoplinkyahooAuc a {
display: block;
text-decoration: none;
}
.shoplinkamazon a {
color: #fff;
background: #f90;
}
.shoplinkkindle a {
color: #fff;
background: #1882c9;
}
.shoplinkrakuten a {
color: #fff;
background: #bf0000;
}
.shoplinkrakukobo a {
color: #fff;
background: #ff2626;
}
.shoplinkyahoo a {
color: #fff;
background: #fc1d2f;
}
.shoplinkyahooAuc a {
color: #252525;
background: #ffdb00;
}
.shoplinkseven a {
color: #fff;
background: #225093;
}
.shoplinkbellemaison a {
color: #fff;
background: #83be00;
}
.shoplinkcecile a {
color: #fff;
background: #6b053d;
}
.shoplinkkakakucom a {
color: #fff;
background: #00138e;
}
.shoplinkbk1 a {
color: #fff;
background: #0484d2;
}
.shoplinkehon a {
color: #fff;
background: #00006a;
}
.shoplinkkino a {
color: #fff;
background: #003e9d;
}
.shoplinkjun a {
color: #4b5854;
background: #d8c9b7;
}
.shoplinktoshokan a {
color: #fff;
background: #29b6e9;
}
.booklink-footer {
clear: both!important;
}
.shoplinkamazon img,
.shoplinkbellemaison img,
.shoplinkbk1 img,
.shoplinkcecile img,
.shoplinkehon img,
.shoplinkjun img,
.shoplinkkakakucom img,
.shoplinkkindle img,
.shoplinkkino img,
.shoplinkrakukobo img,
.shoplinkrakuten img,
.shoplinkseven img,
.shoplinktoshokan img,
.shoplinkyahoo img,
.shoplinkyahooAuc img {
display: none;
}

.kaerebalink-image, .booklink-image {
margin:0;
float:none;
text-align:center;
}
.kaerebalink-image img, .booklink-image img { max-width:180px; }
.kaerebalink-info, .booklink-info { margin: 0; line-height: 1.6rem; }
とりあえずこのくらい。
そして最後にページの表示速度を少しでも早めるために、CSSを圧縮しておきましょう。
CSS圧縮サイト・CSS解凍オススメサイト

引用サイト一覧 (すばらしいブログばかりです)
誠に勝手ながら、数多くのブログから引用させて頂いております。





コメント