ブログ運営者なら、画像の編集は必須作業ですよね。
私の場合、画像編集は「PhotoScape」で行っています。
画像編集フリーソフト「PhotoScape」では、
動く画像・GIFアニメの作成も簡単に行えます。
ブログ内で何かの説明をする際、静止画だけでは多少不便な場合もあります。
でも動画を撮影するのも…って時には、動く画像 (GIFアニメ) が最適です。
例えばこんな感じの「動く画像(GIFアニメ)」が作成が可能です。

PhotoScape でなくても、他のソフトやブラウザからでも
動く画像(GIFアニメ)の作成は可能ですが、PhotoScape は画像編集や
文字入れなども簡単に行える無料ソフトなので、オススメですよ。
PhotoScape のインストールや画像編集方法は、下の記事に記載しています。

ではさっそく動く画像(GIFアニメ)の作り方を…っとその前に…
スクリーンショットの撮影は、キーボード右上の「PrintScreen」でも行えますが、
スムーズな動きの動く画像(GIFアニメ)を作成する場合、
細かな連写画像が必要になる場合があります。(マウスカーソルの動きを見せる場合など)
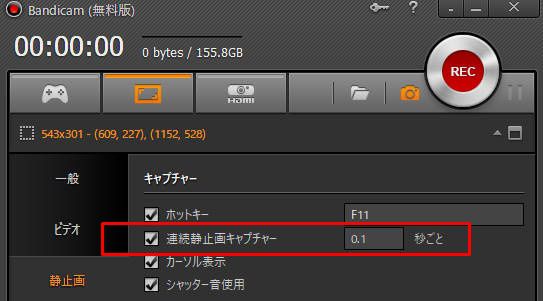
無料ソフトの バンディカム(Bandicam) なら、0.1秒ごとの連写や、
動画(無料版は1つ10分まで)の撮影も行えるのでオススメです。

まずは動きの分だけ画像を取得(スクリーンショットなど)
PhotoScape のインストールが終わったら、
さっそく PhotoScape で動く画像(GIFアニメ)を作成しましょう。
まずは、自分が作りたい「動く画像(GIFアニメ)」に沿って、
画像を取得(スクリーンショットなど)する必要があります。
下の「アフィリエイトで稼ごう!」の動く画像(GIFアニメ)の場合、PhotoScape と Bandicam を使って、背景に「ア」だけを入れてスクショを撮影、背景に「アフ」だけを入れて…背景に「アフィ」だけを入れて…という感じで、合計9枚の画像が必要になります。
どんな風に画像を動かしたいのか想像しながら、スクリーンショットを撮影しましょう。

動く画像の作り方「PhotoScape」で簡単作成
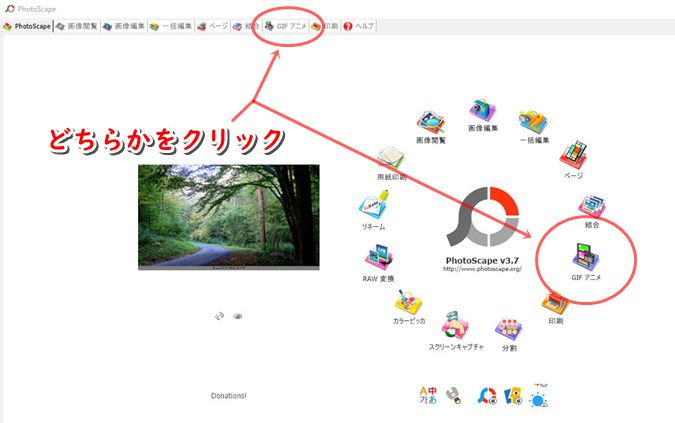
必要な分のスクリーンショットを撮影したら PhotoScape で「GIFアニメ」を開きます。

GIFアニメを開いたら、撮影した画像を、
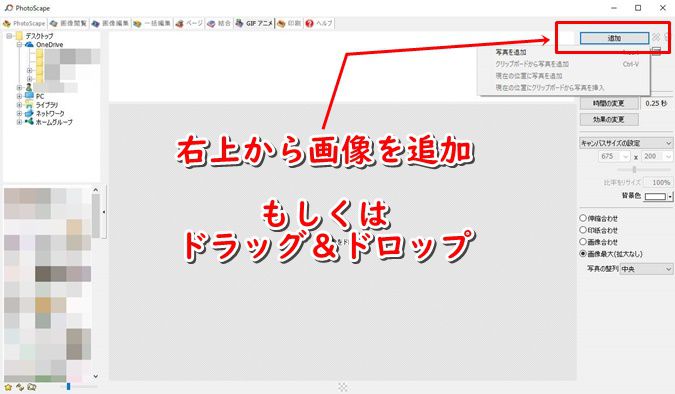
右上の「追加」もしくは「ドラッグアンドドロップ」で、
動かしたい順番に画像を追加します。(追加した後でも画像の順番は変更できます)

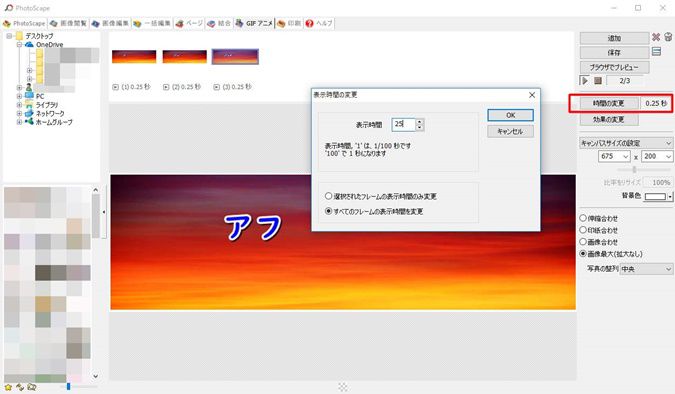
画像を追加したら「時間の変更」から、
画像の動きの速さを自分の好みに合わせて変更しましょう。

これだけで簡単に「動く画像(GIFアニメ)」の作成が可能です。
上で例に使っている動く画像「アフィリエイトで稼ごう!」の、
最後の「稼ごう!」の点滅は、「アフィリエイトで」だけの画像と
「アフィリエイトで稼ごう!」の画像を何度も交互に入れるだけです。
また「効果の変更」で、アニメーションに効果を入れることも可能です。
できるだけ動く画像の「サイズ」を軽くしておこう
動く画像(GIFアニメ)は、多くの画像を使うため結構サイズが大きくなります。
ブログでは画像サイズが大きいと表示速度が遅くなるため、
サイズを軽くするために、全ての画像を圧縮してから動く画像を作成しましょう。
画像の圧縮には、無料ソフトの「Caesium(セシウム)」がオススメです。

WordPressでブログを作成している場合には、
ブログ高速化に役立つ「EWWW Image Optimizer」もインストールしておきましょう。

無料画像のオススメダウンロードサイトも紹介しています↓

まとめ
- PhotoScape で、動く画像・GIFアニメの作成も簡単に行える
- 動く画像の作成には、動かす分の画像が必要
- スクリーンショットの高速連写はバンディカムがオススメ
- GIFアニメ → 画像の追加 → 時間の変更
- 必要であれば「効果」を入れることも可能
- できるだけ動く画像のサイズを小さく軽くする





コメント