ブログに画像は必要不可欠ですね。
ブログのトップ画から、記事のサムネ、本文内…。
その画像に文字・矢印を入れたかったりする時もあるでしょう。
そこで画像加工・編集のフリーソフト(無料)の【PhotoScape】を利用して、
画像の加工・編集を行いましょう。
フリーソフトって、使いにくかったり見づらかったりするものもありますが、
PhotoScape は普通に使いやすいし、見やすいからオススメできます。
PhotoScape・ダウンロード&インストール
ダウンロード前にどんなことができるのか?簡単に説明しようかとも思ったのですが…
普通に何でもできるというか…ブログ内で使う感じの編集なら全く問題ありません。
ちなみにこのブログの画像加工・編集はすべて PhotoScape で行っています。
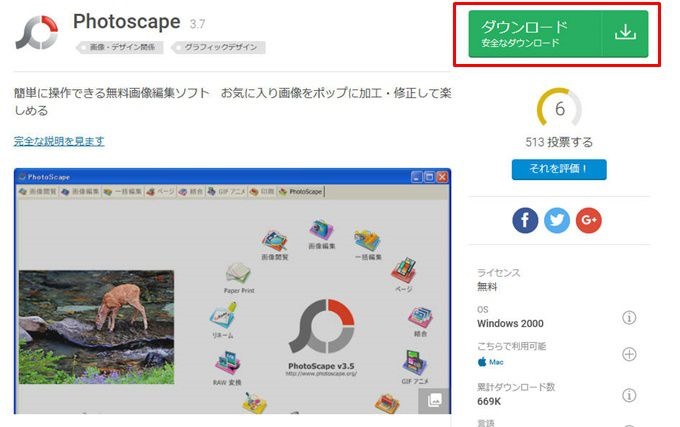
ということでダウンロードは↓から。(自分に合ってないと思えばアンストすればOK)


上の赤枠からダウンロードへ進みます。
赤枠をクリックしても、ダウンロードまでに数ページ進みますが、
自分のPCに合った PhotoScape をダウンロードするのに必要な手順なのでお気になさらず。
インストールはいつものように流れに任せてOKです。
PhotoScape 使い方・画像編集方法
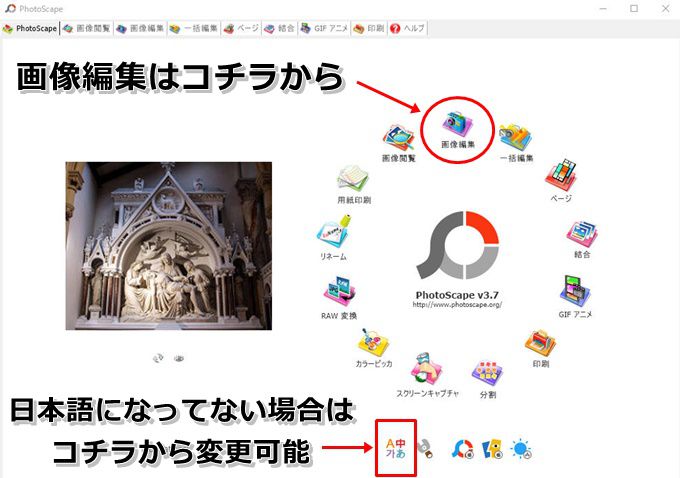
インストール後、起動してみましょう。

日本語で表示されてない場合は下の赤枠をクリックし、日本語を選択してください。
画像編集は、上の赤丸から行います。
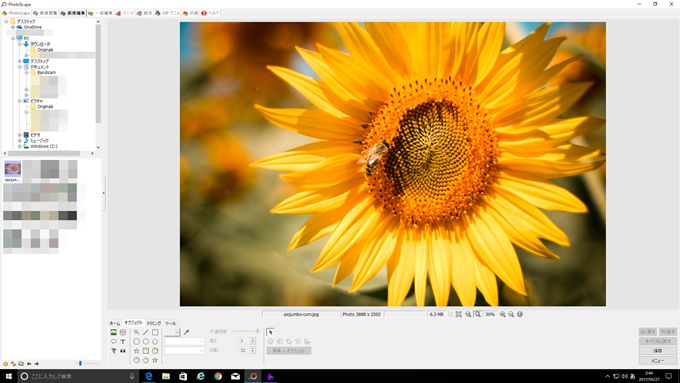
画像編集をクリックしたら、PC内のファイルから、
編集したい画像を選択します。(ドラッグ&ドロップでもOK)

画像を表示させたら、あとは下の「ホーム・オブジェクト・トリミング・ツール」から、
自分の好きなように画像を編集すればOK。
よく使うのは「リサイズ・テキスト・四角や矢印」といったところです。
皆さんもブログ用に画像を使用するのだと思いますが、
画像はブログページの読み込み時間にも影響してくるため、
画像のサイズをブログに合わせるための「リサイズ」は必須でしょう。
ちなみに「オブジェクト」でテキストや枠・矢印などを挿入する場合は、
リサイズを行った後に加工・編集をしてください。
オブジェクト挿入後にリサイズを行った場合、テキスト・矢印などの位置がズレます。
では「こんなことができるよ」っていう参考までに色々やってる画像を貼っておきます。

多少画像が荒く感じるかもしれませんが、ブログの読み込み速度を上げるため、
PhotoScape で画像加工後、他のソフトで画像を圧縮しているのでお気になさらず。
動く画像(GIFアニメ)の作成方法はコチラ↓

その後画像を圧縮することをオススメします。
画像圧縮は無料ソフト Caesium(セシウム)が使いやすく便利
WordPressを高速化するプラグイン「EWWW Image Optimizer」
ダラダラ説明するのもいいんですが、
あとは色々と自分で画像加工・編集を試して、やってみるのが良いと思います。
これでブログ内の画像もキレイで見やすくなることでしょう。
無料でここまでできるのだから、PhotoScape 最高ですね。
無料画像のオススメダウンロードサイトも紹介しています↓

まとめ
- PhotoScape は無料の画像加工・編集ソフト。
- ダウンロード・インストールは手順通り(流れ)でサクッと。
- ホーム・オブジェクト・トリミング・ツールから画像を加工・編集する。
- ブログの読み込み速度を早くするなら、ブログに合った画像サイズにリサイズする。
- オブジェクトで何かを挿入する場合は、リサイズに挿入しよう。
- あとは色々と自分で、画像加工・編集をやってみるべし。





コメント