サイドバーにサムネイル付きの新着記事を表示するプラグインは多々ありますが、
今回紹介するプラグインは、
本文内にサムネイル付きの新着記事を表示するプラグイン「Newpost Catch」です。
前回紹介した「What’s New Generator」は、サムネイルを表示しない
パターンですが「Newpost Catch」はサムネイルの表示が可能です。

Newpost Catch のインストール
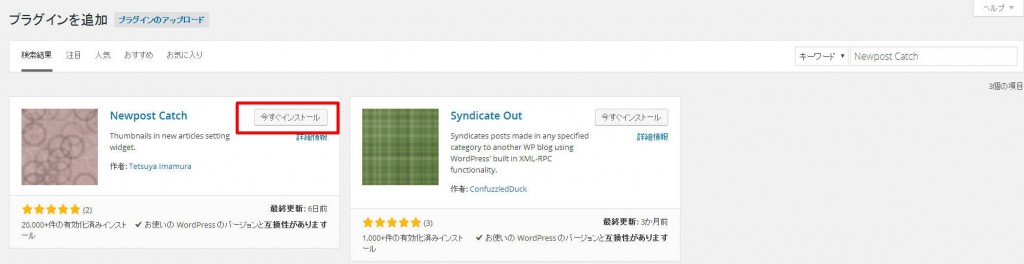
ダッシュボードから「プラグイン → 新規追加」をクリックし、
検索窓で「Newpost Catch」と検索しましょう。

検索後、Newpost Catch の今すぐインストールをクリック。

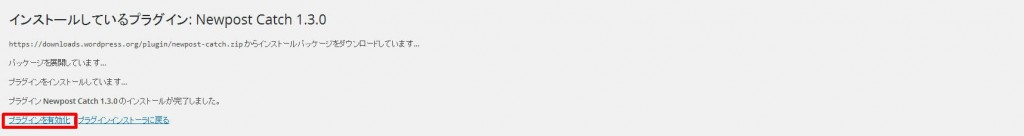
インストール後「プラグインを有効化」をクリックすれば完了です。
本文内にサムネ付きの新着記事を表示する
本文内にサムネ付きの新着記事一覧を表示する場合、
本文内にショートコードを記載するだけで挿入可能です。
基本のショートコードは以下のコードです。
npc(←を[ ]で囲んでください)
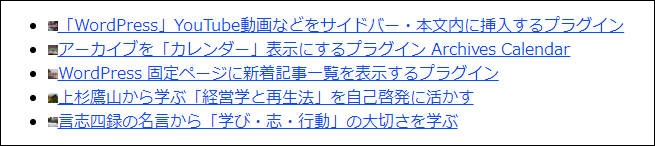
本文内に上のショートコードを挿入すると、下↓↓のような表示になります。

上の新着記事一覧だと、サムネイルの意味がありません。
画像サイズが小さかったりするため、ショートコードをカスタマイズしましょう。
ショートコードに「サムネイルサイズ」と「記事数」を設定します。
npc id=”npcatch” posts_per_page=”4″ width=”75″ height=”75″
(上のショートコードを[ ]で囲んでください)
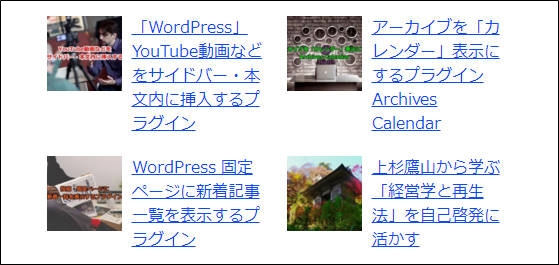
すると、下↓↓のような表示になります。

これでも十分ですが、
サムネの高さ分が無駄なスペースになってしまうため、横並びが理想的。
どうすれば横並びにできるかとググっていると、
まさに理想的なCSSを掲載しているサイトを発見しました。
画像下のCSSコードを張り付ければ、本文内の新着記事が横並びに表示されます。

↓↓下のCSSコードを、CSS 編集から貼り付ける↓↓
※CSSコードは下のブログから引用させて頂いてます。
/**Newpost-Catchを横並びにする**/
#new-post ul{
margin:0px;
}
#new-post ul li {
float: left;
margin-right: 5px;
padding: 2px;
}
#new-post li {
display: inline-block;
overflow: hidden;
clear: both;
margin:5px;
list-style: none;
vertical-align: top;
}
#new-post img{
/*サムネイルのスタイル*/
float:left;
padding:0px;
margin:5px;
border-radius: 0px;
box-shadow: none;
}
#new-post .title {
/*記事タイトルのスタイル*/
width: 135px;
float: left;
padding: 5px;
}
これだけで簡単に、本文内へサムネ付き新着記事(横並び)の挿入が可能です。
カスタマイズされる場合は「Newpost Catch」作成者のブログを参考にしましょう。

まとめ
- Newpost Catch は、本文内にサムネ付きの新着記事を表示するプラグイン。
- 本文内に表示する場合、CSSの編集を行ったほうが良い。
ランダムに記事を表示するプラグインもあります






コメント