WordPressでは、新着記事・人気記事・関連記事といった、
サイドバーに他の記事を表示するプラグインは沢山あります。
ですが、それだけでは「新着記事・人気記事」ばかりにアクセスが偏ってしまい、
普段人気のない他の記事は、どんどん格差が広がり埋もれてしまいます。
そして、全く読まれない状態に…。
そこで活躍するのが「Advanced Random Posts Widget」
本文内やサイドバーに、ランダムに記事を表示することにより
「こんな記事もあるんだよ!」と読者に知らせることで、
埋もれている記事でも読んでもらえる可能性が高まります。
また、限定したタグ・カテゴリーのランダム表示もできるので、
ブログ運営者が「読んでほしい」記事をまとめて表示することも可能です。
Advanced Random Posts Widget のインストール
ダッシュボードから「プラグイン → 新規追加」をクリックし、
検索窓で「Advanced Random Posts Widget」と検索しましょう。

検索後、Advanced Random Posts Widget の今すぐインストールをクリック。
インストール後「プラグインを有効化」をクリックすれば完了です。
Advanced Random Posts Widget の設定 (サイドバーウィジェット編)
WordPressブログのサイドバーに、ランダムで記事を表示できるプラグイン、
「Advanced Random Posts Widget」の設定を行いましょう。
「外観 → ウィジェット」から「Random Posts」を
ウィジェット内にドラッグ&ドロップしましょう。
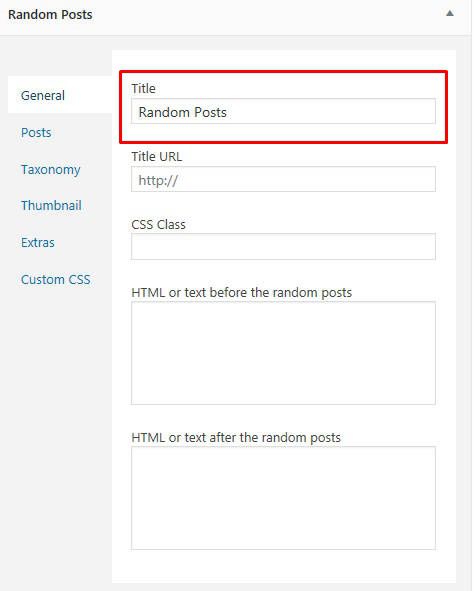
「General」の設定
General で「Title」の設定を行いましょう。
人気記事なら「人気記事」、新着記事なら「新着記事」などと入れるので、
ただ単にランダムで表示したいなら「その他の記事」で良いかと。
読んでほしいカテゴリーを限定しているなら「オススメ記事」でも良いと思います。

Title URLでは、タイトルにリンクの設定を行えます。
カテゴリーを限定したランダム表示をした場合、そのカテゴリーの記事一覧ページに
URLを設定すれば、更に多くの記事を見てもらえるかも?といった仕掛けも可能です。
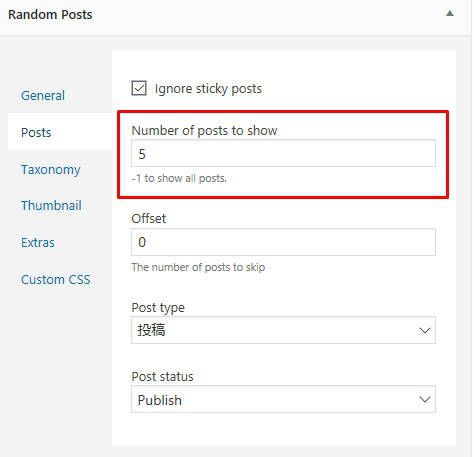
「Posts」の設定
Postsの設定では「Number of posts to show」の表示する記事数を設定しましょう。
デフォルトは「5」で、表示したい数を入力しましょう。
Post typeでは、投稿の他に固定ページなどの選択ができますが、
通常、投稿のランダム記事だと思うので、変更はしなくてOK。

- Ignore sticky posts:先頭に固定表示した記事を無視する場合にチェック
- Number of posts to show:表示する記事数を入力
- Post Type:投稿ページ・固定ページなどの選択
- Post status:PublishでOK
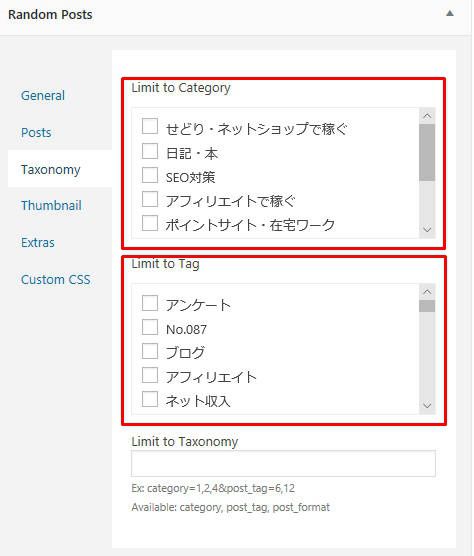
「Taxonomy」の設定
Taxonomyでは、カテゴリーやタグでランダムする記事を限定します。
ランダム記事のカテゴリー・タグを限定する場合には、チェックを入れましょう。

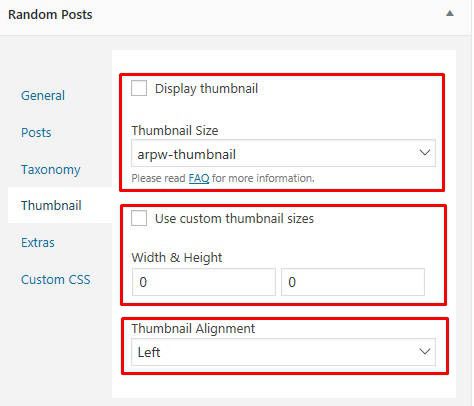
「Thumbnail」の設定
ここでは「サムネイル」の設定を行います。Thumbnailの設定は必ず行いましょう。
サムネイル画像を表示する場合は「Display thumbnail」にチェックを入れます。
「Tumbnail Size」では、表示するサムネイル画像のサイズを変更できます。
ですが、その下の「Use custom thumbnail sizes」にチェックを入れれば、
「Width&Height」でサムネイル画像のサイズ設定が可能です。
あらかじめ用意されているサムネイルサイズを選択するか、
自分でサムネイルサイズを入力し、サムネイル画像の設定を行いましょう。

「Thumbnail Alignment」では、サムネイルの位置の変更が可能です。
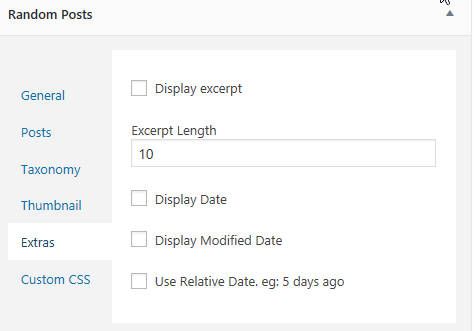
「Extras」の設定
Extrasでは、抜粋文字を表示設定や、その文字数、日付の表示設定などが行えますが、
基本的なサイドバーのランダム記事を表示するのであれば変更の必要ありません。

- Display excerpt:抜粋を入力する場合にチェック
- Excerpt Length:抜粋の文字数を設定
- Display Date:日付を表示する場合にチェック
- Display Modified Date:更新日を表示する場合にチェック
- Use Relative Date:投稿日からの時間差を使用する場合にチェック
「Custom CSS」の設定
最後に「Custom CSS」で、CSSでカスタマイズが行えますが、
こだわらないのであれば、そのままでOKです。
Advanced Random Posts Widget の設定 (本文内にランダム記事を表示する)
Advanced Random Posts Widget では、サイドバーだけでなく、
投稿記事や固定ページなどの本文内にもランダム記事の表示が可能です。
サイドバーなし、1カラムの固定ページ内などに表示したい場合に役立ちます。
本文内にランダム記事を表示する場合は「ショートコード」を入力しましょう。
基本のショートコードは下のコードです。
arpw(←を[ ]で囲んでください)
基本のショートコードを入力した場合、以下のように(画像ですが…)表示されます。

これだけでは味気無いですね…。
本文内ランダム記事にサムネイルも表示する
上のデフォルトのショートコードに、記事表示数の設定、
サムネイルの表示など、色々とショートコードを追加してみましょう。
ショートコードに追加できる項目は、下のサイトで確認できます。

arpw limit=”6″ thumbnail_align=”left” thumbnail=”true” thumbnail_size=”thumb100″ excerpt=”false” excerpt_length=”100″
※上のショートコードを[ ]で囲んでください
すると、以下のように(画像ですが…)表示されます。

こんな感じで、ショートコードでもカスタマイズが可能です。
こだわったものを使用したいのであれば、CSSでカスタマイズしましょう。
その他の、本文内に記事を表示するプラグイン


Advanced Random Posts Widget「まとめ」
- Advanced Random Posts Widget は、ランダム記事を表示するプラグイン
- Generalでタイトルの設定を行う (必要であればURLの設定も)
- Postsで表示する記事数の設定を行う (必要であれば Post type を変更)
- Taxonomyでは、カテゴリー・タグを選択し、ランダム記事の限定ができる。
- Thumbnailでサムネイル画像の設定を行う
- Extrasでは、抜粋文字・文字数・日付の表示設定などが行える
- こだわるのであれば Custom CSS を編集する。
- 本文内にランダム記事を表示する場合は「ショートコード」を利用する
- ショートコードは、コードの追加・CSSでカスタムが可能





コメント