ブログ内に ”アコーディオン” や ”ボックス”(枠)を挿入したい時があると思います。
WordPressのブログ記事内に、
簡単に「アコーディオン」「ボックス(枠)」を挿入できるプラグインが
「Shortcodes Ultimate」(ショートコード アルティメット)です。
プラグインをインストールし、記事内にショートコードを挿入するだけで、
簡単に「アコーディオン・ボックス(枠)」の挿入が可能です。
Shortcodes Ultimate は「アコーディオン・ボックス(枠)」以外にも、
「記事カラムの分割」「リンクボタン」など、様々なカスタムが可能です。
Shortcodes Ultimate のインストール
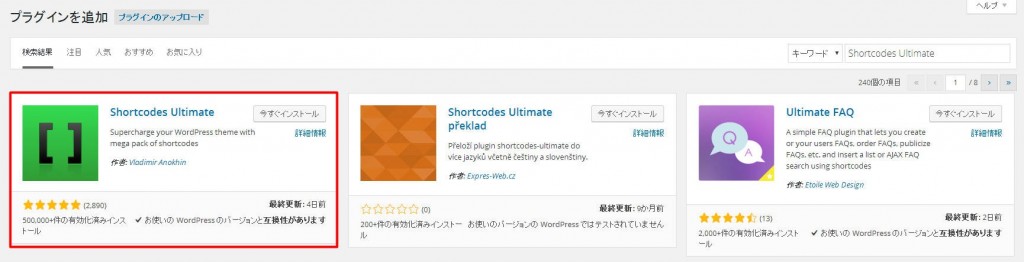
ダッシュボードから「プラグイン → 新規追加」をクリックし、
検索窓で「Shortcodes Ultimate」と検索しましょう。
検索後、Shortcodes Ultimate の今すぐインストールをクリック。
インストール後「プラグインを有効化」をクリックすれば完了です。
アコーディオン・ボックスの挿入手順
Shortcodes Ultimate のインストール・有効化が終わったら、
投稿画面から アコーディオン・ボックス(枠)の挿入が可能です。
アコーディオン・ボックス(枠)を挿入する場合、
記事編集画面の「ショートコードを挿入」をクリックします。

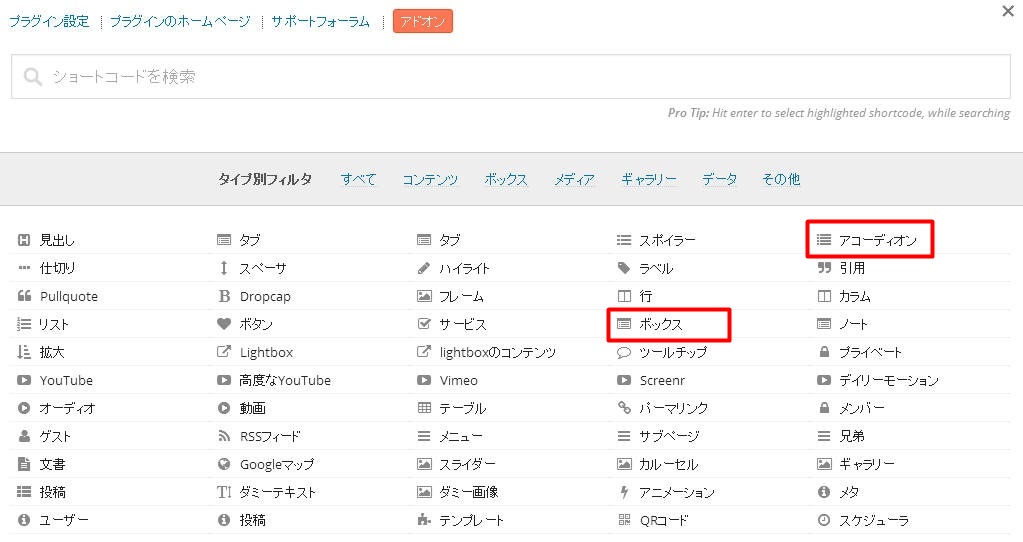
クリックすると、ショートコードで挿入できる機能の一覧が表示されます。

この中から挿入する機能を選択すると、挿入前の設定画面が表示されます。
アコーディオンの挿入
アコーディオンをクリックすると、ショートコードを挿入できます。
挿入後「su_spoiler title=」と、コード内の文を変更すればOK。
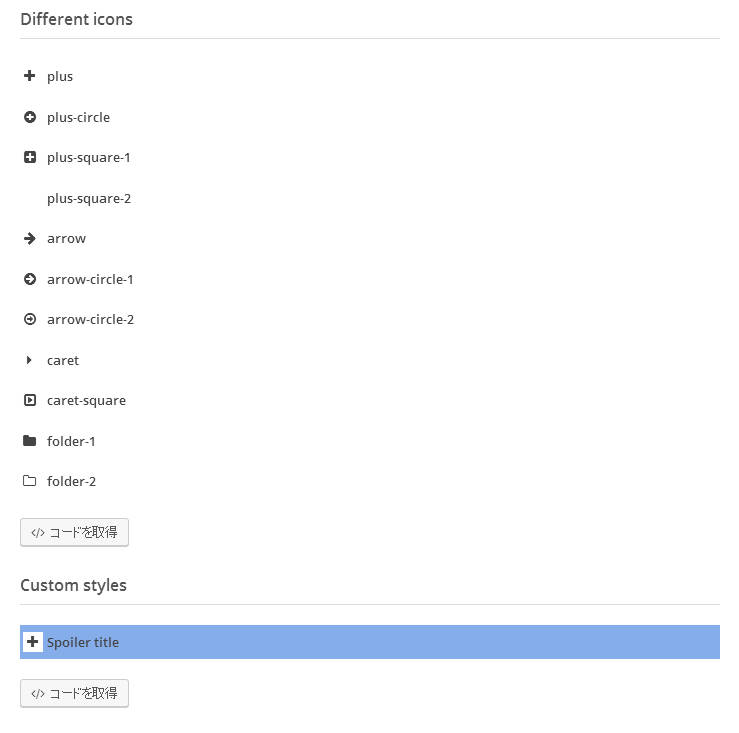
アコーディオンのデザインを変更したい場合は、
「ショートコードを挿入 → アコーディオン → 使用例」から選択できます。

複数のアコーディオンの使用例が表示されるので、
使用したいアコーディオンのコードをコピーし、本文に張り付ければ挿入完了です。

ボックスの挿入
ボックスを挿入する場合も上記手順と変わりません。
機能一覧の中から「ボックス」をクリックし、以下の設定を行います。
- タイトル(枠上文字)
- スタイル(デザイン)
- 色(ボックスの色)
- タイトルテキストの色
- 半径(ボックス角の丸み)
- クラス(別のCSSクラスを使う場合)
- コンテンツ(ボックス本文)
殆ど説明は不要なので、デザインの一覧を記載↓
Shortcodes Ultimate は、
その他にも様々なショートコードが挿入できるプラグインなので、
色々と試してみて、見やすい個性的なブログを作成しましょう。
Shortcodes Ultimate リンクボタンの作成・挿入、カラム変更方法


まとめ
- Shortcodes Ultimate は、ボタン・アコーディオンなどを挿入するプラグイン。
- ショートコードを挿入するだけなので簡単。






コメント