ブログ記事内に ソースコード を表示したい場合、
普通に記載すると、段落がなかったり色が変化しないため、綺麗に表示されません。
Crayon Syntax Highlighter は、
ブログ記事内にソースコードを挿入した場合、綺麗に表示してくれるプラグインです。
ソースコードを挿入する場合は、Crayon Syntax Highlighter を利用しましょう。
Crayon Syntax Highlighter と SyntaxHighlighter Evolved の違い
WordPress にソースコードを綺麗に表示するプラグインは複数あり、
SyntaxHighlighter Evolved でも、簡単にソースコードを表示できます。

Crayon Syntax Highlighter と SyntaxHighlighter Evolved の違いは、
Crayon Syntax Highlighter の方が、様々な設定が可能で、
「別ウィンドウで開く・コピー」といったボタンがある「ボックス内」に表示される点です。

こだわって表示したい方は Crayon Syntax Highlighter を利用しましょう。
Crayon Syntax Highlighter のインストール
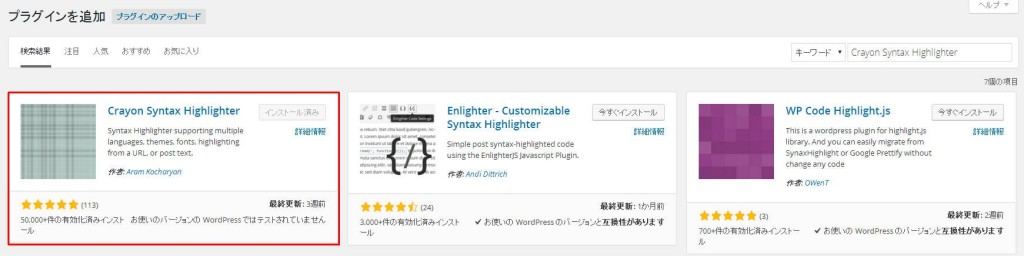
ダッシュボードから「プラグイン → 新規追加」をクリックし、
検索窓で「Crayon Syntax Highlighter」と検索しましょう。
検索後、Crayon Syntax Highlighter の今すぐインストールをクリック。

インストール後「プラグインを有効化」をクリックすれば完了です。
Crayon Syntax Highlighter の設定
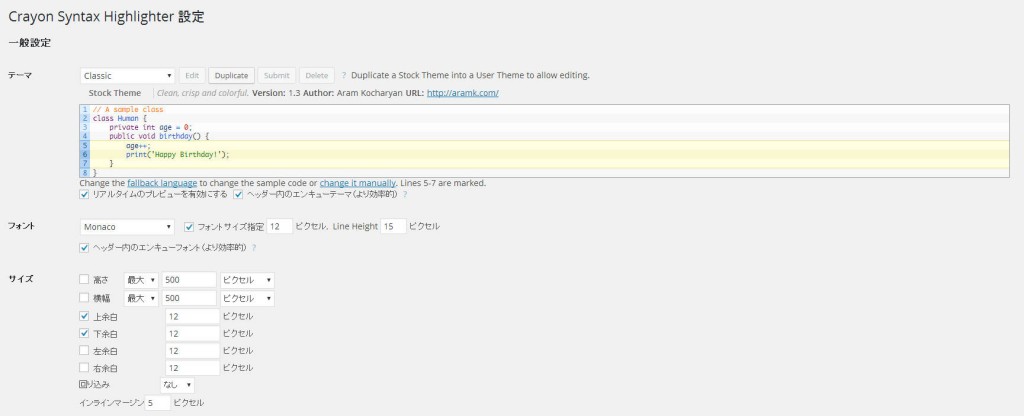
Crayon Syntax Highlighter の設定は「設定 → Crayon」から行えます。

ですが、特に変更すべき点はありません。デフォルトのままでOKです。
記事内に ソースコード を挿入する方法
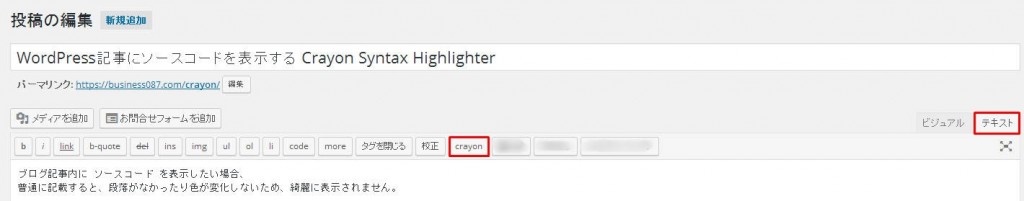
記事内にソースコードを挿入する場合は、
記事編集画面から「ビジュアル → テキスト」に変更し【Crayon】のボタンをクリックします。

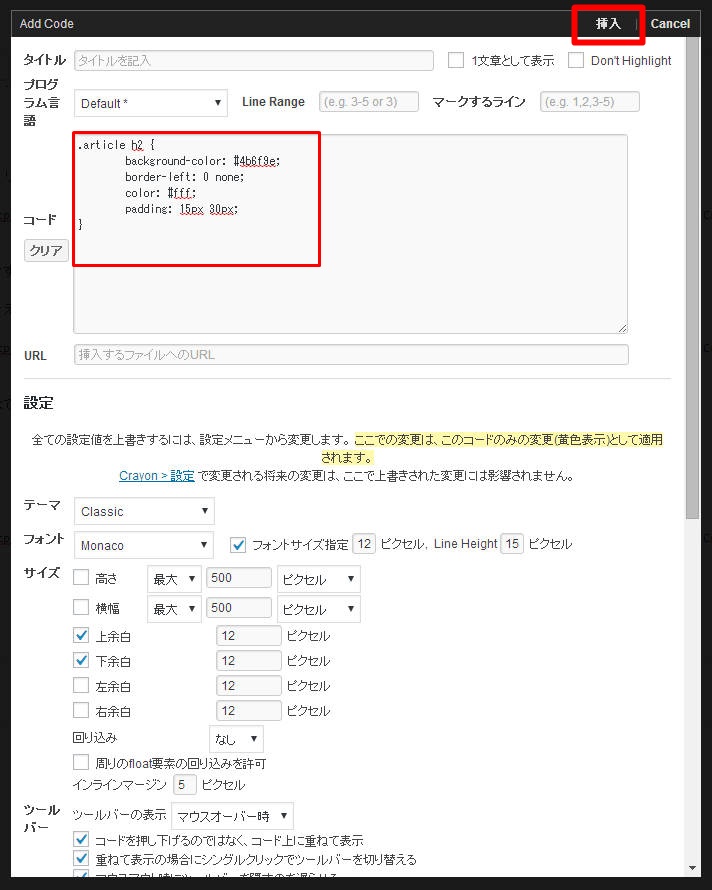
Crayon をクリックすると、別ウィンドウが開きます。
表示したいコードを入力し【挿入】をクリックすれば、記事内への挿入は完了です。

まとめ
- 記事内にソースコードを表示したい場合は Crayon Syntax Highlighter を利用する。
- 設定はデフォルトのままでOK。
- コードを挿入する場合は、テキストに変更し【Crayon】のボタンから挿入する。





コメント